Trend-Widget
Trends erlauben unter anderem die Darstellung eines zeitlichen Wertverlaufs. Ein Trend kann eine unlimitierte Anzahl von untereinander angeordneten Bereichen zur Darstellung von Kurven samt Skalen und Legende enthalten. Dabei sind sowohl Wert-über-Zeit- als auch Wert-über-Wert-Darstellungen möglich. Ebenso ist es möglich, einen Trend nicht linear, sondern logarithmisch darzustellen. Ein WinCC OA Trend dient der Visualisierung von Datenpunktwerten über eine bestimmte Zeitspanne bzw. kann dafür verwendet werden, um verschiedene Datenpunktwertverläufe miteinander in Beziehung zu setzen. Damit können z.B. Temperaturänderungen verfolgt oder Temperaturen entsprechend des Drucks analysiert werden.
Beachten Sie, dass im Falle einer Redundanzumschaltung die Anzeige der Werte kurzzeitig unterbrochen wird und so eine Lücke innerhalb des Trends entstehen kann. Um dies zu verhindern, muss bei der Planung des Projektes eine Aktualisierung des Trend-Widgets nach der Umschaltung vorgesehen werden. Hierbei ist ein möglicher Anstieg der Last durch simultane Wertabfragen bei der Verwendung einer Vielzahl von Trend-Widgets zu berücksichtigen.
Folgende Abschnitte werden in diesem Kapitel behandelt:
- So erstellen Sie einen Trend - Anleitung mit Beschreibung zu den einzelnen Registerkarten
Wollen Sie ein Trend-Element erzeugen, können Sie das Element durch Klicken auf Objekt in der Menüleiste und auf Trend in der daraufhin erscheinenden Liste auswählen. Noch einfacher geschieht das durch Anklicken der Schaltfläche Trend in der Symbolleiste. Der Attribut-Editor des Trends besteht aus insgesamt 7 Registerkarten:
| Registerkarte | Bedeutung |
|---|---|
| Kurve - Allgemein | Allgemeine Einstellungen für die Trendkurve, DP-Element, Bezeichnung der Kurve, Farbe, Kurventyp. |
| Kurve - Legende | Einstellungen zu: Werte sichtbar in Legende, Format des Wertes, Anzeige des Wertes außerhalb des Trends. |
| Kurve - Raster | Einstellungen für die Rasterlinien des Trends. |
| Kurve - Skala | Einstellung für die Kurvenskalierung. |
| Allgemein | Einstellung für Zeitraum, Legende und Toolbar |
| Bereich | Hier können Sie weitere Trendbereiche anhängen und die Zeitskala definieren. |
| Optionen | In der Registerkarte Optionen definieren Sie Einstellungen für Zeitsprünge. |
Zu den wichtigsten Funktionalitäten in einem Trend gehören:
Das folgende Beispiel veranschaulicht wie Sie einen logarithmischen Trend erstellen.
So erstellen Sie einen Trend
- Klicken Sie auf das Trend-Objekt
 im WinCC OA
GEDI.
im WinCC OA
GEDI. - Klicken Sie in das Panelarbeitsfläche. Ziehen Sie den Rahmen auf die gewünschte Größe.
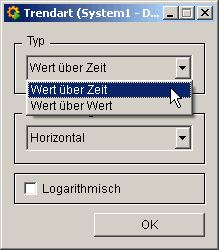
- Der Trend-Editor öffnet sich und ein Childpanel, in dem Sie die Trendart und
Orientierung festlegen.
Abbildung 1. Childpanel für Trendtyp 
- Wählen Sie den gewünschten Trendtyp aus und klicken Sie OK.
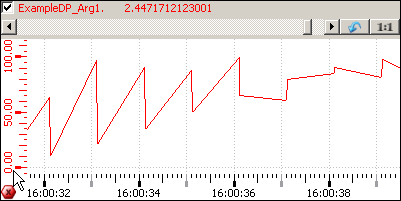
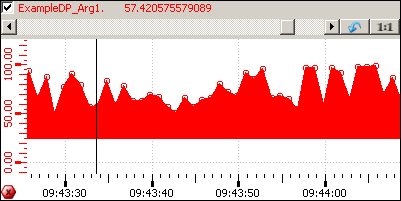
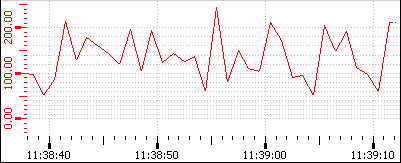
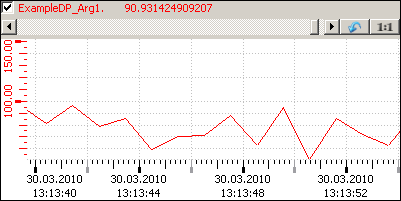
Abbildung 2. Beispiel eines Wert über Zeit Trendes 
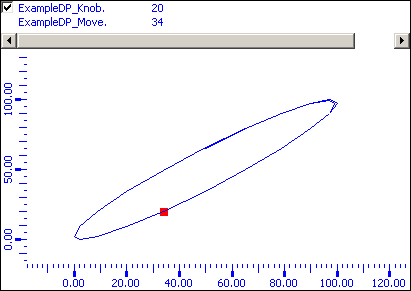
Abbildung 3. Beispiel eines Wert über Wert Trendes  Anmerkung:Logarithmische Skalen sind auf der X- und Y-Achse möglich.
Anmerkung:Logarithmische Skalen sind auf der X- und Y-Achse möglich. - Geben Sie als Datenquelle einen Datenpunkt oder einen $Parameter an, z.B.
ExampleDP_Trend1. Im Falle des Trendtyps Wert über Wert müssen Sie
zwei Datenpunkte angeben. Sie können auch einen CNS-Namen verwenden. In diesem Fall wird der CNS-Name angezeigt, außer,
das mit einem CNS-Knoten verbundene DPE hat keine Beschreibung.
Anmerkung:Die Funktion openTrendCurves() kann mit einem CNS namen aufgerufen werden (d.h. über den "ID Path" - siehe Kapitel Editor/Node ID).
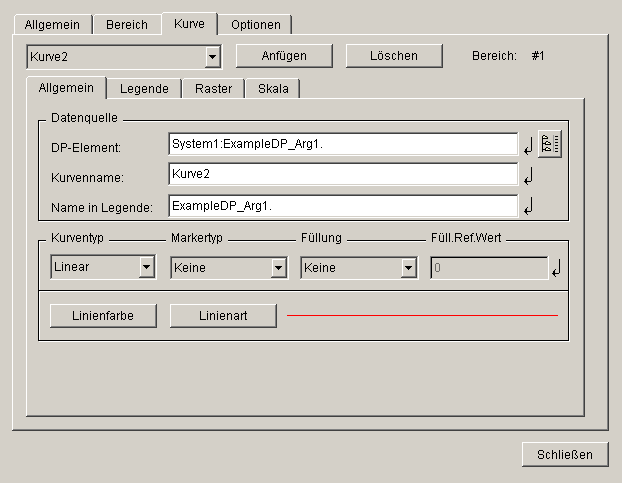
Kurve - Registerkarte Allgemein
In der Registerkarte Allgemein werden die Eigenschaften des Kurve definiert (Farbe, Form, Name, verbundenes Datenpunktelement, etc.).
- Geben Sie in der Registerkarte Allgemein der Kurve einen Kurvennamen an. Dieser muss eindeutig sein und sollte die Kurve charakterisieren. Bestätigen Sie die Eingabe mit der Enter-Taste. Der neue Kurvenname wird in der Combobox oberhalb der Kurvenregister erst nach dem Schließen und erneutem Öffnen des Trendeditors aktualisiert.
- Geben Sie eine Legendenbezeichnung für die Kurve an. Unter diesem Namen erscheint die Kurve in der Legende des Trends.

Kurventyp
Hier wählen Sie Ihre Kurvenart aus. Möglich sind Marker (einzelne Punkte; curveType 0), Linear (Punkte linear verbunden; curveType 2), Treppe (Punkte als Treppe verbunden; curveType 1) oder Ereignis (Event Kurve; curveType 4).
Markertyp
Hier können Sie optional die Form der Markierungen für den Kurventyp oder die Minimum und Maximum Markierungen (siehe weiter unten) auswählen. Einer der folgenden Typen kann ausgewählt werden:
- Quadrat
- x
- +
- *
- O
- Dreieck
- O Voll
- Dreieck voll
Ein benutzerdefinierter Marker kann mittels der Funktion "curvePointIcon" gesetzt werden.
Füllung
Die Fläche unterhalb der Kurve kann mit der Linienfarbe gefüllt werden.
Die Füllung kann sich auch auf einen Referenzwert beziehen, in diesem Fall wird die Fläche zwischen dem Wert der Kurve und dem Grenzwertes gefüllt dargestellt. Dieser Referenzwert kann sich auch oberhalb der Kurve befinden um den Bereich oberhalb der Kurve zu füllen.
Kann ebenfalls mittels der Funktion "curveFillType" sowie "curveFilled" gesetzt werden.
Füll.Ref.Wert
Hier geben Sie den Referenzwert an, auf den sich die Füllung der Kurve beziehen soll.

Linienfarbe
Diese Schaltfläche öffnet den Farbselektor. Selektieren Sie die Farbe, in der die Kurve im Trend dargestellt werden soll.
Linienart
Diese Schaltfläche öffnet den Linienartselektor. Es können folgende Linienarten selektiert werden:
___________________ [solid]_ _ _ _ _ _ _ _ _ _ _ _ [dashed]. . . . . . . . . . . . . . . . . [dotted]- . - . - . - . - . - . - . - . - [dash_dot]- .. - .. - .. - .. - .. - .. - .. [dash_dot_dot]
Sie können die Breite Ihrer Linie, die Art der Verbindungen sowie die Art der Kappe einstellen:
- Verbindung
-
- Gehrung [JoinMitter]
- Rundung [JoinRound]
- Schräge [JoinBevel]
- Kappe
-
- Flach [CapButt]
- Rundung [CapRound]
- Quadratisch [CapProjecting]
Kann auch mittels der Funktion "curveLineType" gesetzt werden.
Schaltflächen:
- Anfügen
- Damit hängen Sie eine weitere Kurve an den Bereich an. Dadurch können die Werte eines anderen Datenpunktelementes im Trend dargestellt werden. In einem Bereich sind bis zu 16 Kurven möglich.
- Löschen
- Löscht die in der Combobox ausgewählte Kurve.
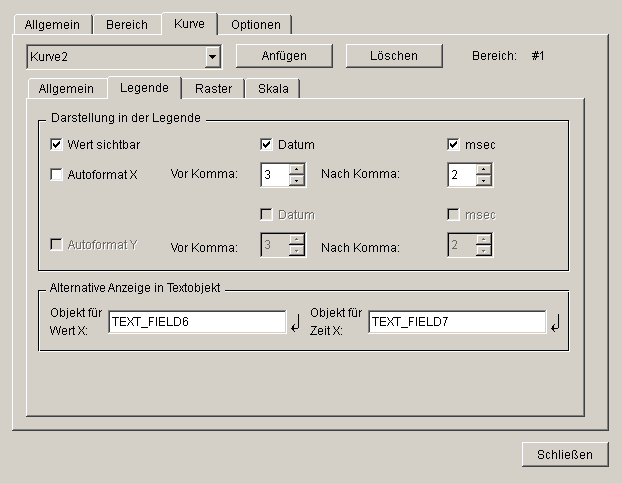
Kurve - Registerkarte Legende
In der Registerkarte Legende wird die Darstellung des Wertes in der Legende definiert.
- Klicken Sie auf die Registerkarte Legende.
Abbildung 6. Trendkurve - Registerkarte Legende 
- Haken Sie die Checkbox Wert sichtbaran. Dadurch wird der aktuelle Wert des Datenpunktelementes in der Legende angezeigt.
- Deaktivieren Sie die Checkbox AutoformatX, um weitere Details zur Anzeige bezüglich der X-Achse in der Legende definieren zu können (siehe oben).
- In den Feldern "Vor Komma" und "Nach Komma" können Sie einstellen, wie viele Vor- und Nachkommastellen der Wert haben darf, damit dieser in der Legende dargestellt wird. Geben Sie 3 und 3 ein.
- Wählen Sie Datum und msec. Dadurch werden das Datum und die Millisekunden in der Legende angezeigt.
- Das gleiche gilt für AutofomatY bezüglich der Y-Achse, wenn der Kurventyp Wert über Wert gewählt wurde.
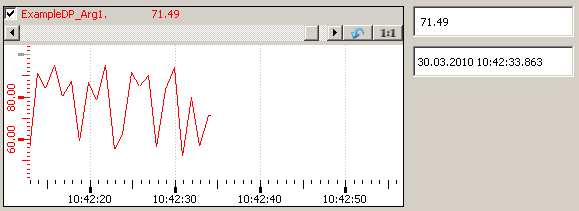
Alternative Anzeige in Textobjekt
Ermöglicht die Ausgabe des aktuellen Wertes und der aktuellen Zeit/Wertes des Kurvenwertes, z.B. in Textfeldern außerhalb des Trends. Diese Möglichkeit kann anstatt einer Legende verwenden. Alternative Anzeige in Textobjekt gibt genauso wie die Legende immer den jüngsten Wert aus.
Wert X
Geben Sie hier den Namen des Textobjektes ein, in dem der aktuelle Wert ausgegeben werden soll.
Zeit X
Geben Sie hier den Namen des Textobjektes ein, in dem die aktuelle Zeit / Wert ausgegeben werden soll.

Kurve - Registerkarte Raster
In der Registerkarte Raster werden die Abstände und Anzahl der Rasterlinien definiert, die oberhalb oder unterhalb eines bestimmten Referenzpunktes angezeigt werden sollen.
- Klicken Sie auf die Registerkarte Raster.
Abbildung 8. Trendkurve - Registerkarte Raster 
- Wählen Sie Raster Y.
- Tragen Sie in den Feldern die Werte ein, wie oben abgebildet.
Abbildung 9. Beispiel eines Trends mit Rasterlinien 
Referenzwert
Über den Referenzpunkt wird die Grenze auf der Y-Achse zwischen den Rasterlinien oberhalb und unterhalb definiert. Das bedeutet, dass, wenn z.B. der Referenzpunkt 100 ist und es 5 Linien mit einem Abstand von 20 oberhalb des Referenzwertes definiert wurden, dann werden horizontale Rasterlinien an den Werten 120, 140, 160, 180 und 200 der Y-Achse des Trends angezeigt.
Beachten Sie, dass der Referenzwert größer als 0 sein muss, wenn Sie den Trendtyp Wert über Zeit, Horizontal und Logarithmisch gewählt haben.
Abst. oberhalb Ref.
Definiert den Abstand zwischen der Rasterlinien oberhalb des Referenzwertes.
Abst. unterhalb Ref.
Definiert den Abstand zwischen der Rasterlinien unterhalb des Referenzwertes.
Anz. Linien
Definiert die Anzahl der Rasterlinien, die oberhalb/unterhalb des Referenzwertes in den oben angegebenen Abständen dargestellt werden.
Die Rasterlinien sind an die X- und Y-Achsen gebunden. Das bedeutet, dass das Rastergitter nicht fest auf das Trendfenster gelegt wird, sondern sich automatisch an den Zoom der X- und Y-Achse anpasst.
Das Raster X steht für das Raster in X-Richtung zur Verfügung.
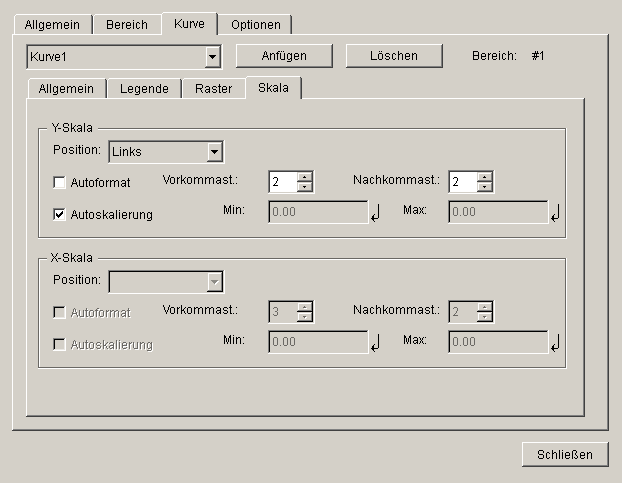
Kurve - Registerkarte Skala
In der Registerkarte Skala wird die Darstellung der Skalen im Trend definiert.
- Klicken Sie auf die Registerkarte Skala.

- Geben Sie Links als Position an. Das bedeutet, dass die Skala auf der linken Seite des Trendfensters angezeigt wird. Die Skala kann genauso auf der rechten Seite oder gar nicht (Keine) angezeigt werden.
- Wählen Sie die Optionen Autoformat und Autoskalierung. Autoformat bedeutet, dass die Werte automatisch formatiert werden.
Ohne Autoformat können Sie beliebige Stellenformate definieren. Wenn Sie nicht die Autoformat für Y-Skala Option für einen Wert über Zeit Trendtyp, Orientierung Horizontal und Logarithmisch wählen, ist es möglich, nur Nachkommastellen zu editieren und exponentielles Format muss gesetzt werden. Beachten Sie, dass die Minimum- und Maximum-Werte pro Kurve im Falle eines logarithmischen Trends größer als 0 sein müssen.
Autoskalierung Min. Max.: hier definieren Sie Minimum und Maximumwert ihrer Y-Achse. Deaktivieren Sie die Option Autoskalierung, um die EingabefelderMin/Maxzu aktivieren. Die Werte für Min. und Max. werden ebenfalls als Grenzbereich für die Event-Kurve herangezogen. Hierbei muss die Autoskalierung jedoch deaktiviert sein.
Der Skalierungsbereich kann auch mittels der Eigenschaften "curveMax"/"curveMaxX" bzw. "curveMin"/"curveMinX" gesetzt werden.
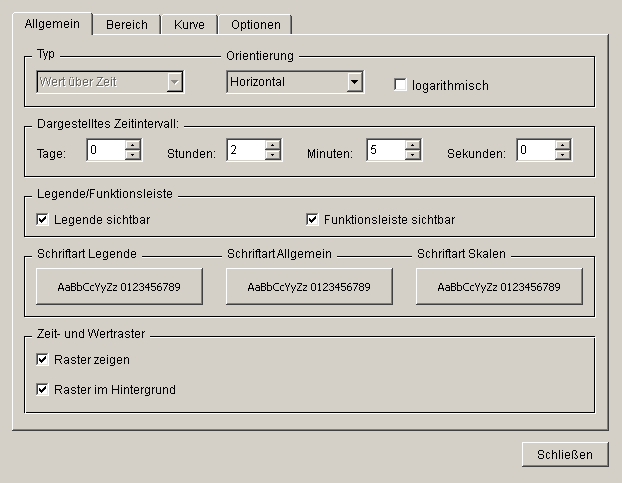
Registerkarte Allgemein
Hier werden die generellen Einstellungen für Ihren Trend festgelegt.
- Klicken Sie auf die Registerkarte Allgemein.
Abbildung 11. Registerkarte Allgemein 
Orientierung
Definiert, ob die Kurve von links nach rechts (Horizontal) oder von oben nach unten (Vertikal) gezeichnet wird.
Dargestelltes Zeitintervall
Wählen Sie hier den Zeitbereich, der auf der Y-Achse per Default beim Aufschalten des Trends dargestellt wird. Es sind maximal 999 Tage darstellbar. Mithilfe des Zooms (Scrollrad) kann natürlich später der Zeitbereich individuell angepasst werden.
Legende sichtbar
Setzt die Legende, die in der Registerkarte Kurve definiert wurde, sichtbar oder unsichtbar.
Funktionsleiste sichtbar
Schaltet die Werkzeuge des Trends ein oder aus (Zoom in X- und Y-Richtung, Stop und Start Trend, 1:1 Darstellung, etc.).
Schriftart Legende, Schriftart Allgemein und Schriftart Skalen
Klicken Sie auf eine der jeweiligen Schaltflächen, um die Schriftart für die Legende, allgemeine Texte oder die X und Y Achsen festzulegen.
Zeit- und Wertraster
Haken Sie die Checkbox "Raster zeigen" an, um ein vertikale horizontale Rasterlinien im Trend anzuzeigen (für horizontale Rasterlinien siehe Registerkarte Rastereiner Kurve). Die Rasterlinien befinden sich im Vordergrund der Kurve, d.h. wird eine Füllung der Kurve ausgewählt (siehe Trendkurve - Registerkarte Allgemein), werden die Rasterlinien im Vordergrund der Füllung angezeigt:

Haken Sie die Checkbox "Raster im Hintergrund" an, damit die Raster im Hintergrund der Kurve angezeigt werden:

Die Rasterlinien sind an die X- und Y-Achsen gebunden. Das bedeutet, dass das Rastergitter nicht fest auf das Trendfenster gelegt wird, sondern sich automatisch an den Zoom der X- und Y-Achse anpasst.
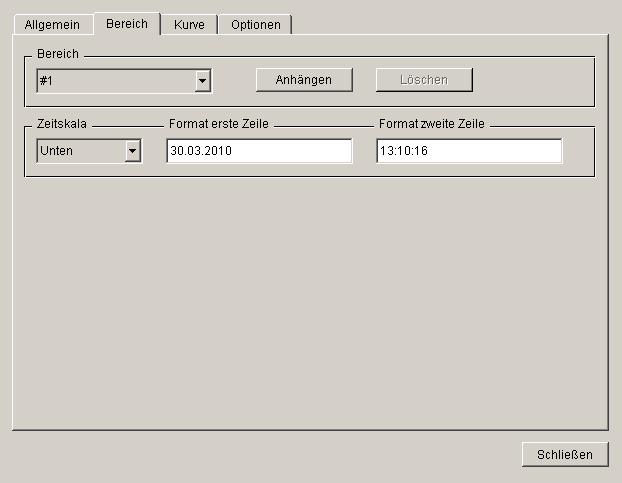
Registerkarte Bereich
Hier können Sie weitere Trendbereiche anhängen und die Zeitskala und ihre Formate definieren.
- Klicken Sie auf Registerkarte Bereich.
Abbildung 12. Registerkarte Bereich 
Bereich
In der Combobox können Sie die Bereiche (bei mehreren angelegten) auswählen.
Anhängen
Die Schaltfläche öffnet einen DP-Selektor für den neuen Bereich. Geben Sie direkt den Namen ein, oder wählen Sie über die Schaltfläche des DP-Selektors einen Datenpunkt aus.
Löschen
Mit der Schaltfläche löschen Sie den angezeigten Bereich.
Zeitskala
Setzen Sie die Zeitskala auf Unten oder Oben oder wählen Sie die Option Keine. Die Option Oben zeigt die Zeitskala im oberen Bereich des Trends, die Option unten im unteren Bereich des Trends. Wenn Sie die Zeit nicht anzeigen wollen, wählen Sie die Option Keine.
Format erste Zeile/zweite Zeile
Die Beschriftung der Zeitskala kann einzeilig oder zweizeilig angezeigt werden. In diesen beiden Feldern können Sie das Format der Beschriftung in jeder Zeile einzeln definieren.
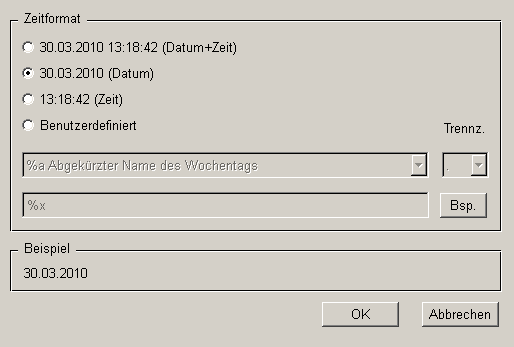
Klicken Sie in eines der Eingabefelder, um den Zeitformat-Selektor zu öffnen.

Im Zeitformat-Selektor können Sie Datum+Zeit, Datum oder Zeit auswählen. Bei Wahl von Benutzerdefiniert können Sie aus einer Reihe von Zeitformaten in der Combobox auswählen.
Wenn z.B. das Format Datum in der ersten Zeile und das Format Zeit in der zweiten Zeile ausgewählt wurde, wir im Trendfenster die Zeitskala folgerndermaßen dargestellt:

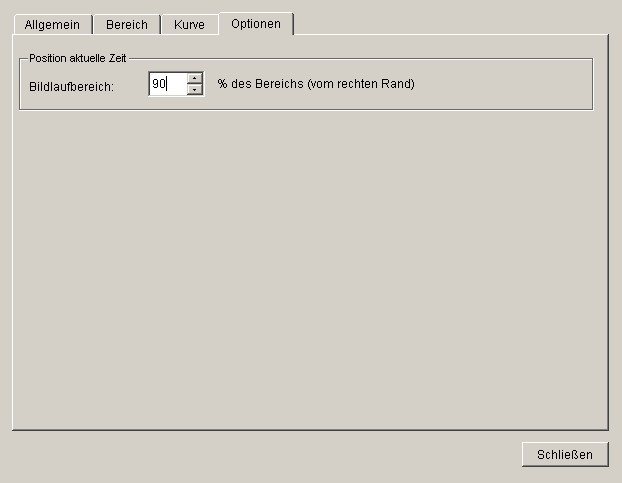
Registerkarte Optionen
In der Registerkarte Optionen definieren Sie Einstellungen für Zeitsprünge und Zoom.
- Klicken Sie die Registerkarte Optionen an.

Bildlaufbereich
Im Abschnitt Bildlaufbereich wird festgelegt, wie groß der Anteil der dargestellten Kurve ist, der angezeigt bleibt, wenn der Kurvenanfangspunkt wieder zurückgesetzt wird. Dieses Editor-Feld steht nur bei Wert-über-Zeit-Darstellung zur Verfügung. Ein Zurücksetzen der Kurve geschieht immer dann, wenn ihr letzter Punkt den rechten Rand des Elements erreicht. Ein Sprung von 99 Prozent ergibt beispielsweise eine stetige Darstellung des Kurvenverlaufs. Die Größe des Sprungs wird wiederum durch Klicken auf die Pfeilspitzen eines Spin-Buttons ausgewählt.
- Setzen Sie den Bildlaufbereich auf 90.
- Klicken Sie auf Schließen.
Damit ist die Parametrierung des Trends abgeschlossen. Speichern sie Ihr Panel.
Mit einem Doppelklick auf den Trend im Panel während des Engineerings, kann das Trend-Parametrierpanel geöffnet werden.
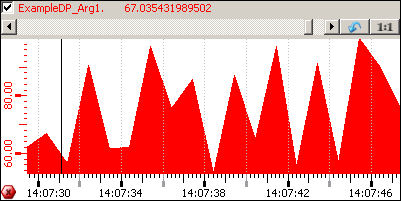
Öffnen Sie den Trend und im PARA den zugehörigen Datenpunkt (z.B. den ExampleDP_Arg1, der im Beispiel verwendet wurde). Verschicken Sie einige Originalwerte und sehen Sie wie Ihr Trend die Werte aufzeichnet.
Funktionalitäten des Trends

Desweiterem bietet das Trend-Widget im Modul GEDI folgende Funktionalitäten:
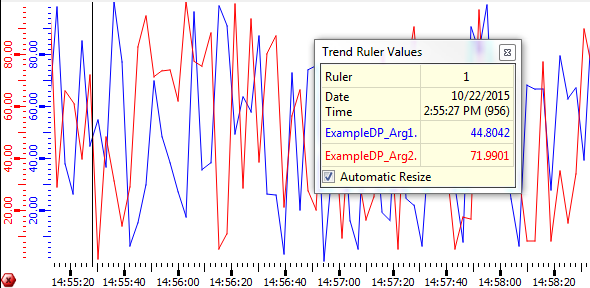
Lineal (Ruler)
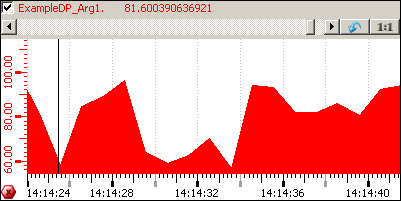
Klicken Sie auf den Trend mit der linken Maustaste, um das Lineal an einer Stelle zu fixieren. Wird das Lineal gesetzt, so wird die automatische Aktualisierung der Trendansicht auf die Jetztzeit deaktiviert. Die Ansicht wird auf den Zeitpunkt gestoppt, an dem das Lineal gesetzt wurde. Der Trendfortlauf wird dadurch nicht gestoppt, es wird lediglich die Ansicht eingefroren - Zoom und andere Funktionalitäten sind demnach weiterhin erlaubt. Wird das Lineal wieder deaktiviert, bleibt weiterhin diese Ansicht bestehen. Ob die Aktualisierung der Trendansicht gestoppt ist, kann man am angezeigten Icon in der unteren linken Ecke des Trends erkennen (siehe Abbildung unten).
Zusätzlich wird das Tool-Fenster mit den Trend Lineal Werten geöffnet. Im Tool-Fenster werden Datum und Zeit der Position des Lineals sowie die derzeitigen Werte der Kurven angezeigt. Das Tool-Fenster kann verschoben und geschlossen werden.
Dieses Tool-Fenster kann über die Datei "trendRulerPanel.pnl" benutzerdefiniert an das Projekt angepasst werden.
Drücken Sie die linke Maustaste + Shift-Taste um ein Differenz-Lineal zum bereits gesetzten Lineal einzublenden (siehe Abbildung oben). Im Tool-Fenster werden jetzt folgende Informationen ausgegeben:
- Startdatum und -zeit des historisch ersten Lineals
- Enddatum und -zeit des historisch zweiten Lineals
- Differenz zwischen Start und Ende
- Kurvenwerte an der Position des Lineals und des Differenz-Lineals
- Wertdifferenz zwischen den Kurvenwerten der beiden Lineale
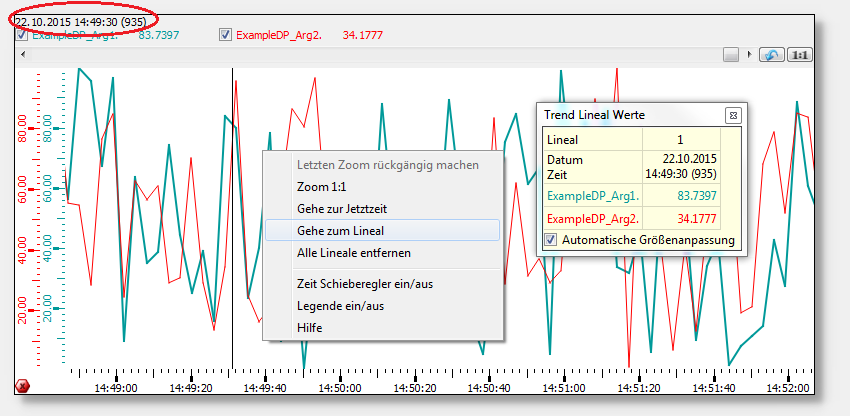
Mithilfe des Attributes "legendShowsTimeLabel" kann das Datum und Zeit des Lineals angezeigt werden oder das aktuelle Datum mit Jetztzeit, wenn das Lineal in der Ansicht nicht sichtbar ist (siehe Abbildung unten).
Verwenden Sie die mittlereMaustaste + Strg-Taste, um das Lineal an einer anderen Position zu fixieren. Das Lineal kann beliebig im Trend verschoben werden, solange die mittlere Maustaste gedrückt bleibt.
Das Lineal kann mit einem Klick auf eine beliebige Stelle im Trend wieder deaktiviert werden. Die Ansicht wechselt dabei nicht automatisch zur Jetztzeit, sondern es bleibt die Ansicht, an welcher das Lineal soeben fixiert wurde. Verwenden Sie die Option des Kontextmenüs, um zur Jetztzeit zu wechseln (siehe weiter unten).

Es ist auch möglich, die Steuerung des Lineals mittels Cursortasten durchzuführen. Hierfür muss das Lineal innerhalb des Trends (mittels Mausklick) aktiviert werden. Anschließend können die Cursor verwendet werden. Mittels Shift + Cursortaste kann das Differenz-Lineal verwendet werden und Strg + Cursortaste ermöglicht eine beschleunigte Bewegung des Lineals.
Mit dem Attribut "maxRulerCount" können mehrere Lineale in einem Trendbereich verwendet werden. Das Fenster mit den Trend-Linealwerten wird um die Werte der zusätzlichen Lineale erweitert und in Form einer Tabelle angezeigt.

Die Lineale können entweder gemeinsam durch den Eintrag "Entferne alle Lineale" im Kontextmenü (siehe Abbildung), oder einzeln durch einen Klick mit der linken Maustaste auf das zu löschende Lineal entfernt werden. Durch den Eintrag "Entferne alle Lineale" werden beide horizontale und vertikale Lineale gelöscht. Hält man die linke Maustaste gedrückt, kann man das jeweilige Lineal umpositionieren.

Skalen
Der Trend verfügt über zwei Skalen - die vertikale Werteskala jeder Kurve und eine gemeinsame horizontale Zeitskala. Die Werteskalen werden in den entsprechenden Farben der Kurven angezeigt. Rote Häkchen auf der Zeitskala kennzeichnen einen Monatsanfang, graue Häkchen werden angezeigt, wenn der komplette Text auf der Zeitskala nicht angezeigt werden kann - der Test ist zu lang/groß.
Beide Skalen können mit einem Mausklick verschoben werden - linke Maustaste gedrückt halten und verschieben, dann loslassen. Den gleichen Effekt erzielen Sie auch mit dem Scrollrad + Shift-Taste.
Um die Zeitskalen von mehreren Trendbereichen (siehe Registerkarte Bereich) gemeinsam zu zoomen/verschieben, kann die Funktion "visibleTimeRange" verwendet werden.
Um die Zeitskalen der Trendbereiche zeitlich versetzt darzustellen und dennoch die Zeitskalen gemeinsam zoomen/verschieben zu können, kann folgendes Skript im Ereignis TrendScroll verwendet werden:
int lastArea = -1;
main(time start, time span, int area)
{
if ( area == lastArea )
{
lastArea = -1;
return;
}
/*Definiert, dass sobald die Zeitachse eines Trendbereiches gezoomt/verschoben wird,
die angezeigt Zeitdifferenz zwischen den zwei vorhandenen Trendbereichen 7200 Sekunden (= 2h) beträgt*/
int diff = area == 0 ? -7200 : +7200;
/*Ermittlung des aktuellen Trendbereiches und somit des Trendbereiches,
dessen Zeitbereich um 2h verschoben wird*/
int other = area == 0 ? 1 : 0;
/*Im Logviewer wird die Startzeit, die Zeitspanne des sichtbaren Zeitbereiches in Sekunden,
die Trendbereichsnummer, die Startzeit + die Differenz von 2h
und die Startzeit + die Differenz von 2h + die Zeitspanne ausgegeben*/
DebugN(start, (float)span, area, diff,(int)start + diff, (int)start + diff + (int)span );
/*Der sichtbare Zeitbereich der Zeitskala des aktuellen Trendbereiches wird,
beginnend bei der Startzeit + die Differenz von 2h bis zur Startzeit + die Differenz von 2h + die Zeitspanne gesetzt*/
setValue("", "visibleTimeRange", other, (int)start + diff, (int)start + diff + (int)span);
lastArea = other;
time end;
getValue("", "visibleTimeRange", other, start, end);
DebugN(start, end);
}Legende
Die Legende eines Trends zeigt in den entsprechenden Farben der Kurve die Namen der Datenpunktelemente an. Zusätzlich wird der aktuelle Wert/Zeit (beim deaktivierten Lineal) oder der Linealwert/-zeit jeder Kurve angezeigt. Über die Option "Datum/Zeit und Werte Anzeige ein/aus" des Kontextmenüs der Legende, kann das Datum und die Zeit ausgeblendet werden.
Die dargestellten Kurven können in beliebiger Kombination aus- und wieder eingeblendet werden. Haken Sie dazu die entsprechenden Checkbox einer Kurve in der Legende an bzw. entfernen Sie einen Haken.
Zoom
Ein Zoomen mit der Maus für einen gewünschten Trendbereich ist möglich. Selektieren Sie den Bereich mit der linken Maustaste und ziehen Sie das erscheinende Rechteck größer/kleiner, um die Zoomfunktionalität zu aktivieren. Wenn sich der Mauszeiger nur innerhalb der horizontalen/vertikalen Grenzlinien bewegt, kann nur in eine Richtung gezoomt werden. Die Zooms können über das Kontextmenü rückgängig gemacht werden.
Es kann auch mit dem Mausrad gezoomt werden: innerhalb des Trend-Plotting Bereichs werden alle Kurven in beide Richtungen gezoomt (Wert+Zeit bzw. x+y bei x/y Trend). In der Zeitskala wird nur die Zeit gezoomt (das Zeitformat passt sich entsprechend der Zoomstufe bis zu einer Genauigkeit von Millisekunden an). Auf der Werteskala wird nur die dazugehörige Kurve in Werte-Richtung gezoomt.
Kontextmenü des Trends
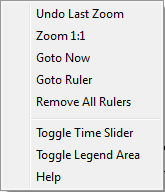
Über das Kontextmenü (Klick mit der rechten Maustaste im Trend) stehen Ihnen folgende Optionen zur Verfügung:
- "Letzten Zoom rückgängig machen" - die letzte Zoom Operation wird rückgängig gemacht. Bis zu 100 Zoomoperationen zurück sind möglich.
- "Zoom 1:1" - stellt die Originalgröße des Trends wieder her.
- "Gehe zur Jetztzeit" - springt in der Trendansicht zur Jetztzeit.
- "Gehe zum Lineal" - springt in der Trendansicht zum Lineal.
- "Zeit Schieberegler ein/aus" - blendet den Zeit Schieberegler ein oder aus.
- "Legende ein/aus" - blendet die Trend-Legende ein oder aus.
- "Hilfe" - öffnet die Online Hilfe.
Sie können Ihr eigenes Kontextmenü definieren, indem Sie im "RightMousePressed" Ereignis des Trend-Widgets ein Skript definieren (z.B. Anzeige eines Kontextmenüs mit der Funktion popupMenu()). Durch Klick mit der rechten Maustaste auf einen Bereich im Trend, wird dieses Skript gestartet. Im Skript können Sie z.B. eine Funktion ausführen, wenn auf eine bestimmte Kurve geklickt wird. Auf welche Kurve geklickt wurde, liefert die Funktion "currentCurve" zurück. Das folgende Beispiel veranschaulicht wie Sie die currentCurve-Funktion verwenden und z.B. ein Kontextmenü anzeigen.
In diesem Beispiel wurde ein Trend mit 2 Bereichen und 3 Kurven (Kurve1, Kurve2 und Kurve3) erstellt. Das Beispiel überprüft, auf welche Kurve geklickt wird und gibt eine Meldung aus sowie zeigt ein Kontextmenü an. Diesen Skript müssen Sie im "RightMousePressed" des Trend-Widget programmieren.
main()
{
string curCurve;
dyn_stringtxt, txt1;
txt = makeDynString("PUSH_BUTTON, PopUp,7,1");/*Erstellt ein Kontextmenü mit dem eintrag PopUp*/
txt1 = makeDynString("PUSH_BUTTON, text1, 1, 1","PUSH_BUTTON, text2, 2,1","SEPARATOR",
"CASCADE_BUTTON, Ebene 2, 1", "PUSH_BUTTON, text3, 3,1","Ebene 2",
"PUSH_BUTTON, text4, 4, 1","PUSH_BUTTON, text5, 5, 1");
/* Erstellt ein Kontextmenü mit zwei Ebenen und mehreren Einträgen*/
curCurve = this.currentCurve;
/*Liefert die Kurve zurück */
int ans;
/*Variable für den Rückgabewert der popupMenu()-Funktion.
Die aus dem Kontextmenü ausgewählte Option wird durch diese Variable zurückgegeben*/
if(curCurve == "")
/*Überprüfung auf welche Kurve geklickt wurde
{
DebugN("Es wurde auf keine Kurve geklickt ");
popupMenu(txt, ans);
/*Zeigt ein Kontextmenü mit einem Eintrag ;PopUp;*/
}
else if (curCurve == "TimeScale")
{
DebugN("TimeScale");
popupMenu(txt1, ans);
/*Zeigt ein Kontextmenü mit zwei Ebenen und mehreren Einträgen wenn auf die Zeitskala geklickt wird */
}
else if (curCurve == "Kurve1")
{
DebugN("Es wurde auf die Kurve1 geklickt");
}
else if (curCurve == "Kurve2")
{
DebugN("Es wurde auf die Kurve2 geklickt");
}
else if (curCurve == "Kurve3")
{
DebugN("Es wurde auf die Kurve3 geklickt");
}
}Weitere Funktionalitäten
- Über gedrückte CTRL- und linke Maustaste ziehen Sie Trend-Kurven innerhalb vom Trend (Panning).
- Ist das Invalid-Bit für einen Datenpunkt gesetzt, wird das durch rosa Marker und strichlierte Trendkurve angezeigt. Gefüllte Kurven werden im invalid Bereich per Default mit einem cross-hatch (Kreuz-Schraffur) dargestellt. Die Darstellung (Farbe, Linetype, Filltype) für den Invalidbereich kann aber über die Config-Einträge trendInvalidColor, trendInvalidLineType und trendInvalidFillType geändert werden. Siehe User Interface.
- Über die mittlere Maustaste und CTRL-Taste kann ein bestimmter Zeitpunkt selektiert werden und es wird der Wert inklusive Zeit in der Legende angezeigt. Der Wert und die Zeit werden auch in Grafikobjekten, falls welche für die alternative Anzeige verwendet werden, angezeigt.
- Bei einer Verbindungsunterbrechung der DIST-Manager in einem verteilten System,
wird im Trend über das "Disconnect" Icon
 in der Legende neben
Datenpunktnamen angezeigt. Zusätzlich wird die Kurve in der Farbe rosa und
gepunktet dargestellt und der Zeitpunkt, an dem es zu dieser
Verbindungsunterbrechung gekommen ist, wird mit einem rosa Punkt gestempelt.
in der Legende neben
Datenpunktnamen angezeigt. Zusätzlich wird die Kurve in der Farbe rosa und
gepunktet dargestellt und der Zeitpunkt, an dem es zu dieser
Verbindungsunterbrechung gekommen ist, wird mit einem rosa Punkt gestempelt. - Bei Verwendung der AutoScale Funktion wird nicht skaliert, wenn der Trend gestoppt wurde oder sich die Werte nur außerhalb des sichtbaren Bereiches ändern. Wird die Ansicht von Werten aus der Vergangenheit wieder zur aktuellen Zeit verschoben erfolgt keine automatische Skalierung.
Übersetzung des Rechts-Click-Menüs des Trends
Für die Übersetzung des Rechts-Click-Menüs des Trends sind Dateien des UI's zu übersetzen. Siehe Kapitel Übersetzung von UI-Einträgen.
Trend Ruler Window Anpassung
Das Trend Ruler Window ist ein anpassbares Panel ("trendRulerPanel.pnl") welches sich innerhalb des /panels Verzeichnis der WinCC OA Installation befindet. Das Panel enthält eine vordefinierte Implementation für die Anzeige von Werten und die Reaktion auf bestimmte Ereignisse. Dieser Code muss angepasst oder erweitert werden um die Anforderungen Ihres Projektes zu erfüllen.
Die Schriftgröße der Popup Panel Texte ist hardcodiert innerhalb des Panels und kann nur dort geändert werden. Standardmäßig ist die Schriftgröße der Texte 12 und die Schriftgröße der Werte 16.
Mittels des $DP "$floating" kann festgelegt werden, ob das Panel frei beweglich (= TRUE; default) ist (inkl. Fenster Titelleiste) oder das Ruler Popup an die Rulerposition gebunden ist. Dies kann ebenfalls mittels der Eigenschaft "floatingRulerWindow" dynamisch gesetzt werden. Bei einem Floating Panel wird die letzte Position gespeichert und beim erneuten Aufschalten als Position verwendet.
Die public Funktion "rulerChanged" innerhalb des Panel Codes kann verwendet werden um auf Änderungen (Hinzufügen, Entfernen, Bewegen, etc.) der Ruler zu reagieren und die Logik des Panels zu implementieren. Innerhalb der Funktion wird der Inhalt des Panels entsprechend aktualisiert.
public rulerChanged(shape theTrend, int area) synchronized(table)Die Funktion rulerChanged wird ebenfalls alle 500ms aufgerufen, auch wenn der Ruler nicht bewegt wurde.
Bitte beachten Sie, dass die Anzeige folgende Informationen benötigt:
- Datum/Zeitstempel
- Wert des Schnittpunkts (Die Funktion "RulerValue" muss vorhanden sein!)
- Farbe und/oder Marker der Kurve
- Ereignis(bereich) Beschreibungstext (Muss selbst implementiert werden!)
- Alarmbeschreibung
Es kann nur ein Trend Ruler Window (trendRulerPanel.pnl) für ein Projekt definiert werden aber um trotzdem verschiedene Anzeigen zu ermöglichen kann innerhalb dieses Panels mittels addSymbol() innerhalb des trendRulerPanel.pnl ein benutzerdefiniertes Panel geladen werden.
Trend Ruler Icon
Für die Anzeige eines Trend Ruler Icons greift der Trend auf die Bilder "trendRuler_X.png" innerhalb des /pictures Verzeichnis zurück, wobei X für die Nummer (beginnend mit 1) des jeweiligen Trend Rulers steht.
Event-Kurve
Die Event-Kurve kann verwendet werden um bestimmte Ereignisse oder Zeitspannen eindeutig innerhalb der Trend Kurven zu visualisieren. Die Event-Kurve zeigt den Zeitstempel oder Zeitbereich in denen ein bestimmtes Ereignis stattgefunden hat (z.B. Änderungen bei Werten, Zeit oder Zustand). Für den Zeitpunkt des Events wird eine horizontale Linie (oder vertikale Line für den vertikalen Trend) innerhalb des Trends gezeichnet.
Der Kurventyp kann entweder mittels des Trend Parametrier Panels oder über die Eigenschaft "curveType" (Event: 4) gesetzt werden.
Bei der Verwendung der Event Kurve muss folgendes beachtet werden:
- Die Event-Linie einer Event-Kurve wird als Prozentwert des gesamten Anzeigebereiches gezeichnet wobei "min" und "max" den Start- und End-Prozentwert der Linie angeben, z.B. min = 10, max = 40 führt dazu, dass eine Event-Linie bei 10% des Zeichenbereichs beginnt und bei 40% endet. Hierbei wird von der unteren kante des Zeichenbereichs begonnen. Dieser Bereich kann entweder mittels des Trend Konfigurationspanels (Autoskalierung deaktiveren!) oder über die Funktionen "curveMin" und "curveMax" gesetzt werden.
- Mehrere Events können übereinander gelagert und entsprechend angezeigt werden. Dies erlaubt eine einfachere Unterscheidung zwischen überlagernden Zeitbereichen. Hierbei ist die Reihenfolge der Kurven zu beachten. Die erste Kurve wird unterhalb gezeichnet, jede weitere wird darüber gelegt.
- Um eine Hintergrundfarbe für einen Event bereich anzuzeigen muss die Füllung der Kurve entsprechend gesetzt werden, z. B. "Unten" oder "Ref.wert".
-
Die Füllung einer Event-Kurve wird zwischen dem "on" und "off" Zustand der Kurve gezeichnet. Der "off"-Wert war als "0.0" definiert. Es wird nun das, für die Kurve definierte, "refWert"-Attribut stattdessen verwendet. Im Trend Parametrierungspanel wird dies als "Füllung Ref.Wert" Bezeichnet. Der Standardwert bleibt "0.0", dies kann aber vom Benutzer im Parametrierungspanel geändert werden. Der Wert wird nur verwendet, wenn der Füllungstyp nicht "keine" ist.
VORSICHT:Im Fall, dass dieser Wert schon zuvor als etwas anderes als "0.0" definiert wurde, wird die Darstellung nun anders aussehen.Grundsätzlich sollten die Events der Reihenfolge "on", "off", "on", etc. folgen. Es ist aber möglich auf den Wert "on" mit einem weiteren "on" zu folgen. In diesem Fall muss das Event einen anderen Zustand für die Markierung haben, z.B. eine ungültige Visualisierung.
Ein "off"-Auslöser gefolgt von einem weiteren "off"-Auslöser wird als Single Line Event dargestellt.
Ein "on"-Auslöser ohne einem schließenden "off"-Auslöser wird fortlaufend gezeichnet bis ein weiterer "off"-Auslöser stattfindet.
- Es wird empfohlen die Y-Achse einer Event Kurve zu deaktivieren, da diese nicht verwendet wird.
Event Kurve für die Verwendung von String DPEs / JSON
Die Event Kurve kann auch verwendet werden um String DPEs anzuzeigen. In diesem Fall wird der angezeigte Wert durch folgendes Verhalten definiert:
- Wenn der String des DPEs ein JSON Format enthält wird der "value" Key des Strings angezeigt (siehe JSON Format unterhalb).
- Wenn der String kein JSON beinhaltet wird der Wert wie mit einem CTRL String ermittelt. Ein String der entweder "0", "FALSE" oder "false" beinhaltet wird als FALSE interpretiert, alle anderen Werte werden als TRUE interpretiert.
JSON Struktur
Der curveValue kann auch als String Attribut im JSON Format angegeben werden. Folgende Keys werden durch die Event Kurve verwendet:
- "value" - anytype; Ein Wert > 0 wird als TRUE interpretiert und als "on" Auslöser gewertet (Siehe Beschreibung oberhalb)
- "text" - string; Text der für die Event Kurve angezeigt werden soll.
-
"alignment" - string; Die Ausrichtung relativ zur Event Linue für den Test und das Icon. Folgende Alignment Flags sind verfügbar:
-
AlignLeft- Ausrichtung links der Linie -
AlignHCenter- Ausrichtung horizontal zentriert auf der Linie -
AlignRight- Ausrichtung rechts der Linie -
AlignTop- Ausrichtung über der Linie -
AlignVCenter- Ausrichtung vertikal zentriert auf der Linie -
AlignBottom- Ausrichtung unterhalb der Linie
Horizontale und vertikale Flags können mittels "|" (Pipe) kombiniert werden, z.B. "AlignTop|AlignLeft"
Bei Verwendung eines vertikalen Trends bleiben die Flags gleich, werden jedoch anders interpretiert, z.B. "AlignTop" wird verwendet um den Text rechts auszurichten oder "AlignVCenter" um den Text horizontal zentriert auf der Linie auszurichten. Dieses Verwenden wird benötigt um die Kompatibilität des DPE in beiden Orientierungen zu erhalten.
-
- "icon" - string; Dateiname/Dateipfad des Icons das angezeigt werden soll. Dieser Pfad muss relativ zum /pictures Verzeichnis sein.
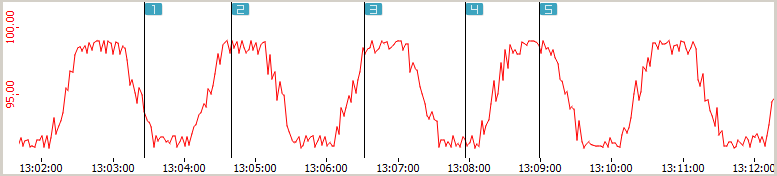
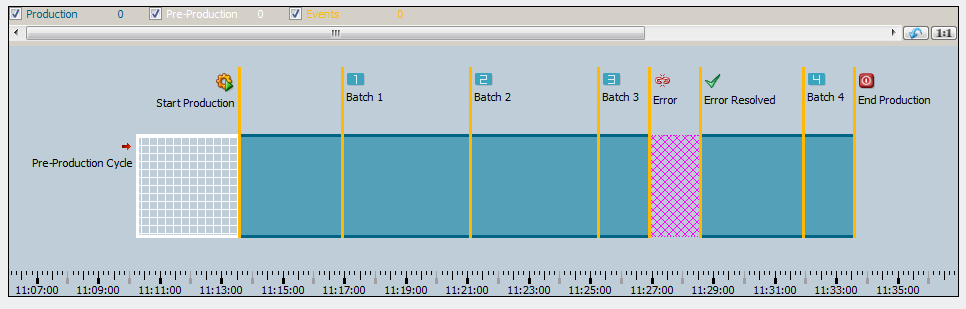
Folgender Beispiel Code (Trend - Initialize Skript) befüllt einen leeren Trend mit mehreren Event Kurven, um eine einfache Demonstration einer möglichen Produktionslinie darzustellen, siehe Abbildung Trend - Event Kurven Beispiel. Bitte beachten Sie, dass hierbei vorab alle Kurven manuell entfernt werden müssen, um ein identes Aussehen zu erzielen.

// [myTrend] [1] - [Initialize]
main()
{
//Variable Definitions and Declarations
time t = getCurrentTime();
const bit64 INVALID = "1000001100000000000000000000000000000000000100000000000100100001";
//Trend Visible Area Configuration
this.scrollPercent(5);
this.visibleTimeRange(0,t-1650,t+200);
//Dynamically added the Event Curves ProductionLine, PreProduction, ProductionEvents
this.addCurve(0,"ProductionLine");
this.addCurve(0,"PreProduction");
this.addCurve(0,"ProductionEvents");
this.curveType("ProductionLine",4);
this.curveType("PreProduction",4);
this.curveType("ProductionEvents",4);
this.curveLegendName("ProductionLine", "Production");
this.curveLegendName("PreProduction", "Pre-Production");
this.curveLegendName("ProductionEvents", "Events");
//Display Height/Area of the Event Curves
this.curveMin("ProductionLine",15.0);
this.curveMax("ProductionLine",60.0);
this.curveMin("PreProduction",15.0);
this.curveMax("PreProduction",60.0);
this.curveMin("ProductionEvents",15.0);
this.curveMax("ProductionEvents",90.0);
//Design Settings: Colors, Line Types, Fillings, etc.
this.backCol("SiemensStone35");
this.curveFillType("ProductionLine", "[solid]");
this.curveFillType("PreProduction", "[hatch,[cross,10,horizontal]]");
this.curveFillType("ProductionEvents", "[solid]");
this.curveLineType("ProductionLine", "[solid,oneColor,JoinMiter,CapButt,3]");
this.curveLineType("PreProduction", "[solid,oneColor,JoinMiter,CapButt,3]");
this.curveLineType("ProductionEvents", "[solid,oneColor,JoinMiter,CapButt,3]");
this.curveColor("ProductionLine","SiemensNaturalBlueDark");
this.curveColor("PreProduction","SiemensSnow");
this.curveColor("ProductionEvents","SiemensNaturalYellowLight");
this.curveFillColor("ProductionLine", "SiemensNaturalBlueLight");
this.curveFillColor("PreProduction", "SiemensSnow");
this.curveFillColor("ProductionEvents", "SiemensNaturalYellowLight");
//mandatory for displaying the Event Curves!
this.curveFilled("ProductionLine",1);
this.curveFilled("PreProduction",1);
this.curveFilled("ProductionEvents",1);
//Events in displayed order
//Pre-Production
this.curveValue("PreProduction", "{\"value\":1, \"text\":\"Pre-Production Cycle\",\"icon\":\"scriptWriteOnly\",
\"alignment\":\"AlignLeft\"}", t-1400,0);
this.curveValue("PreProduction", "{\"value\":0}", t-1200,0);
//End of Pre-Production and Begin of "Production"
this.curveValue("ProductionEvents", "{\"value\":0, \"text\":\"Start Production\",\"icon\":\"vision\",
\"alignment\":\"AlignLeft\"}", t-1200, 0);
this.curveValue("ProductionLine", "{\"value\":1}", t - 1200, 0);
//Batch - Events 1-3
this.curveValue("ProductionEvents", "{\"value\":0, \"text\":\"Batch 1\", \"icon\":\"trendRuler_1\"}",t-1000, 0);
this.curveValue("ProductionEvents", "{\"value\":0, \"text\":\"Batch 2\", \"icon\":\"trendRuler_2\"}",t-750, 0);
this.curveValue("ProductionEvents", "{\"value\":0, \"text\":\"Batch 3\", \"icon\":\"trendRuler_3\"}",t-500, 0);
//Error Event
this.curveValue("ProductionEvents", "{\"value\":0, \"text\":\"Error\", \"icon\":\"disconnected\"}",t-400, 0);
this.curveValue("ProductionLine", 1.0, t - 400, INVALID);
//Sets the current value invalid. Design can be changed by using the Config Entry "trendStatusPattern"
this.curveValue("ProductionEvents", "{\"value\":0, \"text\":\"Error Resolved\",\"icon\":\"apply_16\"}", t-300, 0);
//Batch - Event 4
this.curveValue("ProductionEvents", "{\"value\":0, \"text\":\"Batch 4\", \"icon\":\"trendRuler_4\"}",t-100, 0);
this.curveValue("ProductionLine", "{\"value\":1}", t-300, 0);
//End of Production Cycle
this.curveValue("ProductionLine", "{\"value\":0}", t, 0);
this.curveValue("ProductionEvents", "{\"value\":0, \"text\":\"End Production\",\"icon\":\"exit\"}", t, 0);
}Viewport - Preselection Trend
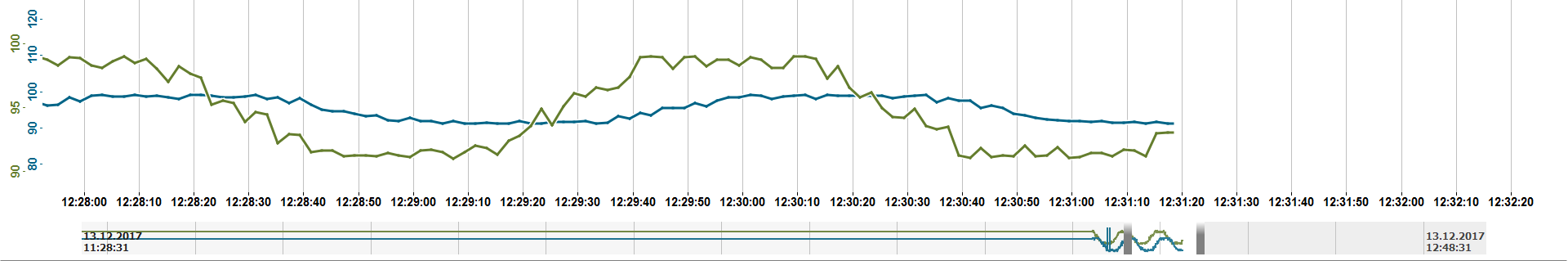
Der Viewport ist ein Vorschaubereich für den eigentlichen Hauptbereich des Trends. Hier können im ViewPort auch eigene Kurven angezeigt werden.
Für die Auswahl und das Zoomen in einen bestimmten Zeitbereich des Trends steht das Viewport Feature zur Verfügung. Dieses kann mittels der Funktion "areaViewportTimeRange" geöffnet werden.
Bei der Verwendung des Viewport Widgets müssen folgende Hinweise und Einschränkungen beachtet werden:
- Die Reihenfolge der verbundenen Areas kann für das Viewport Widget nicht angepasst werden.
- Für die Anzeige des Lineal Pop-up Fensters innerhalb des Hauptbereiches des Trends und nicht innerhalb des Viewport-Bereiches muss das Pop-up Panel angepasst werden. Der Funktionsaufruf "setPosition(area);" muss auf "setPosition("<ID des gewünschten Anzeigebereiches>);" angepasst werden. Dies kann erforderlich sein, wenn das Pop-up durch die anzeigten Informationen innerhalb des Viewport Bereiches über nicht ausreichend Anzeigefläche verfügt.
- Der Viewport-Bereich sowie der eigentliche Trendbereich müssen mittels der Funktion "linkAreas" verbunden werden. Hierbei muss darauf geachtet werden zuerst den Hauptbereich des Trends anzugeben und erst anschließend erst die ViewPort Area ID: "linkAreas(<Main Area ID>,<Viewport Area ID>);"
- Das Design des Viewport Widgets kann mittels CSS angepasst werden. Die verfügbaren Klassen sowie ein Beispiel finden Sie hier beziehungsweise hier.
- Es ist zu beachten, dass ein starkes Zoomen in den Trendbereich dazu führen kann, dass die Viewport Slider nicht mehr angezeigt werden, da der ausgewählte Zeitbereich nicht mehr in den zur Verfügung stehenden Pixeln angezeigt werden kann.
- Mit der Eigenschaft "areaViewportPageScrollMode" kann der ScrollModus des ViewPort Widgets festgelegt werden.
- Mit Hilfe der Eigenschaft "areaMargins" kann der Rahmen des ViewPort-Bereiches erhöht werden, um diesen in unterschiedlicher Breite zu den anderen Trendbereichen darzustellen.

Weitere Hinweise
Trend Grid
Das Grid des Trendbereichs kann unter anderem mit den nachfolgenden Funktionen optisch an die Anforderungen des Projektes angepasst werden:
Überlagernde Texte
Die Eigenschaft "areaPlotOverlayText" erlaubt es eigene Texte und Inhalte über einen Bereich des Trends zu platzieren. Hierbei kann auch HTML verwendet werden um grafisch ansprechende Icons und Beschriftungen des Bereichs zu ermöglich.
Konfiguration - Interaktionsmöglichkeiten
Um die Möglichkeiten der Interaktionen mit dem Trend Elementen festzulegen stehen die Eigenschaften "areaInteractionFlags","areaInteractionFlags","areaPlotInteractionFlags" zur Verfügung. Hier kann festgelegt werden ob Panning, Zooming oder das Kontext Menü zur verfügbar sind.
Einschränkbarkeit - Anzeigebereich
Um den angezeigten Zeitbereich eines Trendbereichs einzuschränken kann mittels der Eigenschaft "areaMaximumTimeSpan" die maximale Zeitspanne definiert werden.
Trenddarstellung mit Lücken
Bei der Verwendung von RDB-Archivierung kann es zwischen historischen und aktuellen Daten zu einer Trenddarstellung mit Lücken, kommen. Diese Lücken können entstehen, wenn Daten (vor einigen Sekunden) im Moment nur im lokalen Puffer des RDB-Managers gespeichert und diese nicht an die Oracle-Datenbank weitergeleitet werden.
Der Trend zeigt die Daten bis zu der letzten Weiterleitung (Englisch: Flush) der Daten vom WinCC OA-Puffer zu Oracle. Aktuelle neue Daten werden direkt vom Event-Manager erhalten und müssen nicht aus der Datenbank gelesen werden.
Das Flush-Intervall für die RDB-Archivierung kann konfiguriert werden. Beachten Sie, dass ein kürzeres Intervall den Vorteil bietet, dass die Lücke kürzer ist aber die Last des RDB-Managers und das Netzwerkverkehr erhöht.
Die Konfiguration für das Flush-Intervall ist die maximale Zeit, die die Daten im Puffer bleiben bevor diese weitergeleitet werden.
Der Puffer wird weitergeleitet, wenn die definierte Blocklänge oder das Time-out erreicht wird.
Die Blocklänge wird im RDB-Konfigurationspanel über den Parameter "Einträge/Block" konfiguriert. In der RDB-Konfiguration wird das Flush-Intervall über den gleichnamigen Parameter definiert. Wir empfehlen ein Flush-Intervall >= 1000 ms zu verwenden.
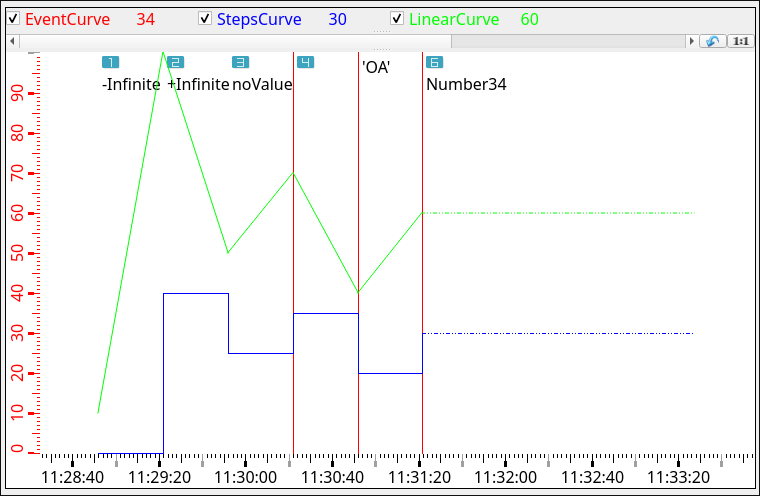
Unendliche Werte
inf, -inf oder nan).
Ereigniskurve mit unendlichen Werten sowie zwei weitere Kurven
main()
{
time t = getCurrentTime();
int count = 10;
int timeStep = 30;
bit64 status = 15;
TREND1.curveType("#1_1", 4); // 4 = Event
TREND1.curveLegendName("#1_1", "EventCurve");
TREND1.addCurve(0, "#1_2");
TREND1.curveColor("#1_2", "blue");
TREND1.curveType("#1_2", 1); // 1 = Steps
TREND1.curveLegendName("#1_2", "StepsCurve");
TREND1.linkCurves("#1_2", "#1_1"); // all curves should have the same scale
TREND1.addCurve(0, "#1_3");
TREND1.curveColor("#1_3", "green");
TREND1.curveType("#1_3", 2); // 2 = Linear
TREND1.curveLegendName("#1_3", "LinearCurve");
TREND1.linkCurves("#1_3", "#1_1"); // all curves should have the same scale
t -= (long)(count * timeStep);
TREND1.curveValue("#1_1", "{\"icon\": \"trendRuler_1.png\", \"text\": \"-Infinite\", \"value\": \"-inf\"}", t, status);
TREND1.curveValue("#1_2", 5, t, status);
TREND1.curveValue("#1_3", 10, t, status);
t += timeStep;
TREND1.curveValue("#1_1", "{\"icon\": \"trendRuler_2.png\", \"text\": \"+Infinite\", \"value\": \"inf\"}", t, status);
TREND1.curveValue("#1_2", 40, t, status);
TREND1.curveValue("#1_3", 80, t, status);
t += timeStep;
TREND1.curveValue("#1_1", "{\"icon\": \"trendRuler_3.png\", \"text\": \"noValue\", \"value\": \"NaN\"}", t, status);
TREND1.curveValue("#1_2", 25, t, status);
TREND1.curveValue("#1_3", 50, t, status);
t += timeStep;
TREND1.curveValue("#1_1", "{\"icon\": \"trendRuler_4.png\", \"value\": 12}", t, status);
TREND1.curveValue("#1_2", 35, t, status);
TREND1.curveValue("#1_3", 70, t, status);
t += timeStep;
TREND1.curveValue("#1_1", "{\"text\": \"'OA'\", \"value\": \"OA\"}", t, status);
TREND1.curveValue("#1_2", 20, t, status);
TREND1.curveValue("#1_3", 40, t, status);
t += timeStep;
TREND1.curveValue("#1_1", "{\"icon\": \"trendRuler_6.png\", \"text\": \"Number34\", \"value\": 34}", t, status);
TREND1.curveValue("#1_2", 30, t, status);
TREND1.curveValue("#1_3", 60, t, status);
t += timeStep;
}