Tree-Widget (Baum-Ansicht)
Ein Tree Widget ist eine Baum-Ansicht, welche Elemente anzeigen und kontrollieren kann. Es können jederzeit auch neue Elemente hinzufügt werden. Es können ein oder mehrere Elemente (abhängig vom "selectionMode") ausgewählt werden und die Liste ansteigend oder absteigend oder spaltenweise sortiert werden (siehe "setSorting" und "showSortIndicator").
Es können Spalten über das Attribut "addColumn" sowie Elemente über "appendItem" hinzugefügt werden. Nur in der ersten Spalte ist es möglich, die Elementstruktur zu definieren. Den restlichen Spalten können lediglich Beschreibungstexte mittels "setText" hinzugefügt werden (Spalteneintrag eines Elements). Für ein Beispiel siehe "appendItem".
Die Elemente können auch mittels "moveItemId" auch untereinander den Platz wechseln. Da die Baum-Ansicht Mehrfach-Selektion anbietet, muss sie Keyboard-Fokus und Selektionsstatus getrennt anzeigen. Dafür gibt es Funktionen um den Selektionsstatus eines Elements ("setSelectedItem") sowie den Status welches Element den Keyboard-Fokus hat, zu setzen.
Wenn der Selektionsmodus "single" ist, kann ein Element auf einmal selektiert werden z.B. über einen Mausklick, oder mehrere Elemente, wenn der Selektierungsmodus "Multi" ist.
Sie können auch entweder mit der Maus oder über die Tastatur durch den Baum navigieren. Ein Element wird über das -Symbol geschlossen (versteckt die Kinder des Elements) und über das +-Symbol geöffnet (es werden die Kinder des Elements angezeigt).
Wenn Sie "setSorting"und "showSortIndicator" verwenden und Buchstaben eintippen (Fokus im Baum), wird eine Suche gestartet. Wenn Sie z.B. 'b' eintippen, wechselt "currentItem" auf das Element, das mit dem Buchstaben 'b' beginnt.
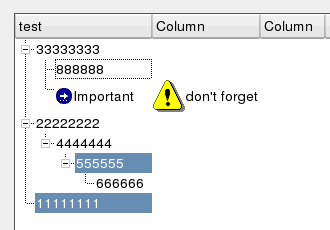
Abbildung: Tree Widget

 So erstellen Sie ein Tree Widget
So erstellen Sie ein Tree Widget
-
Klicken Sie auf das Tree Widget-Symbol
 im Gedi.
im Gedi. -
Klicken Sie in die Panelarbeitsfläche. Bestimmen Sie die Größe des Tree Widgets.
-
Öffnen Sie das Eigenschaftenfenster.
-
Vergeben Sie den Objektnamen (Name).
-
Auf der Registerkarte "Extended" bestimmen Sie die Attribute des Tree Widgets wie "selectionMode" und "treeStepSize" (siehe Eigenschaften komplexer Grafikobjekte und Control/Control Grafik/Tree Widget-Funktionen.)



