Eingebettetes Modul
Ein eingebettetes Modul ist ein Modul, eingebettet in ein Panel, um in dem Modul Panels anzuzeigen.

![]() So erstellen Sie ein
eingebettetes Modul
So erstellen Sie ein
eingebettetes Modul
-
Klicken Sie auf das Eingebettetes Modul-Symbol
 im
Gedi.
im
Gedi. -
Klicken Sie in die Panelarbeitsfläche. Ziehen Sie das Modul auf die gewünschte Größe und lassen Sie die Taste los.
-
Öffnen Sie das Eigenschaftenfenster.
-
Vergeben Sie den Objektnamen neben (Name).
-
Auf der Registerkarte "Standard" setzen Sie die Eigenschaften wie Farbe. Auf der Registerkarte "Erweitert" bestimmen Sie die für das eingebettete Modul spezifischen Attribute wie z.B. "frameShadow" und "frameShape". In der Tabelle unterhalb finden Sie weitere Attribute, die für das eingebettete Modul zur Verfügung stehen:
| Attribut |
|---|
| horizontalScrollBarPolicy |
| "midLineWidth" |
| "lineWidth" |
| midLineWidth |
| "ModuleName" |
| "verticalScrollBarPolicy" |
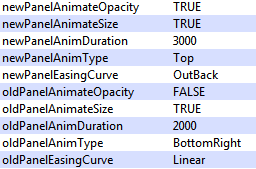
Die folgenden Attribute können verwendet werden um ein Embedded Modul zu animieren:
Diese Attribute können Sie entweder über den Attributeditor oder über ein CTRL-Script setzen.

(siehe auch Eigenschaften komplexer Grafikobjekte und Control/Control Grafik/Eingebettetes Modul-Funktionen.) Beachten Sie, dass Sie alle nicht dokumentierten Attribute des eingebetteten Moduls unbeachtet lassen können.
Mit einem Doppelklick auf das eingebettete Modul im Panel während des Engineerings, kann sein Initialize-Skript geöffnet werden. Die Ereignisse "Initialize", "Acknowledge", GestureTriggered", "LangChanged", "Resized" und "Scrolled" stehen für das eingebettete Modul zur Verfügung. Siehe Kapitel Ereignisse von Grafikobjekten.
-
Fügen Sie den folgenden Code zu dem Initialize-Script vom eingebetteten Modul. (Ersetzen Sie den Panelnamen im Code durch den Namen vom Panel, das Sie öffnen wollen.)
![]() So Öffnen sie ein panel
in einem modul
So Öffnen sie ein panel
in einem modul
Das Script öffnet das Panel manAuto.pnl im eingebetteten Modul "TestModule" mit der Überschrift "Test".
main(bool enter)
{
this.ModuleName = "TestModule";
RootPanelOnModule("manAuto.pnl","Test","TestModule","");
}
![]() So Zoomen Sie ein
eingebettetes Modul
So Zoomen Sie ein
eingebettetes Modul
Im folgenden Beispiel wird im Modul "module" das Panel "handAuto.pnl" geöffnet und gezoomt.
main(bool enter)
{
this.ModuleName = "module";
setScaleStyle(SCALE_ZOOM, "module");
RootPanelOnModule("handAuto.pnl","test","module","");
ZoomModule("module", 3);
}Skalierung des Embedded Modules
Ab der Version 3.18 wurde das Skalierverhalten des WinCC OA UI verändert. Das Standardverhalten innerhalb des Embedded Modules ist die automatische Hochskalierung von Panels, welche kleiner sind als das Modul, in dem sie geladen werden. Dieses Verhalten kann deaktiviert werden, in dem die Funktion setScaleStyle() mit den folgenden Parametern im "Init" -Skript des Embedded Modules aufgerufen wird, bevor das Panel geladen wird.
setScaleStyle(SCALE_NONE, this.ModuleName);


