 "appendItem", "appendItemNC"
"appendItem", "appendItemNC"
The attributes "appendItem" and "appendItemNC" both add an item to a tree widget.
Synopsis
shape.appendItem(string parentId, string ID, string|dyn_string
text, [string afterId]);
shape.appendItemNC(string parentId, string ID, string|dyn_string
text, [string afterId]);
Parameters
| Parameter | Description |
|---|---|
| shape | Name of the object |
| parentId | ID of the parent element |
| ID | ID of the item |
| text | The text in the item's first column. Using the dyn_string allows to define texts for multiple columns. |
| afterId | Item after which the new item is added. If an empty string "" is defined, the new item is inserted at the start (which is the same behavior as "insertItem"). If afterId is not defined, the item is added at the end. |
Description
The attributes "appendItem" and "appendItemNC" both add an item to a tree widget. The difference is that "appendItemNC" does not check for duplicates meaning if an element already exists. Use "appendItemNC" for new tree widgets when it is not necessary to check the duplicates.
The item structure can be defined only in the first column. The remaining columns can contain only description texts (column entry of an item) added with "setText".
![]() Example
Example
The following example adds first three columns and then two different elements to a tree.
main()
{
//Add three columns
TREE1.addColumn("SURNAME");
TREE1.addColumn("FIRST NAME");
TREE1.addColumn("ADDRESS");
//Append the "WHOLE NAME" item TREE1.appendItemNC("","WHOLE NAME","WHOLE_NAME");
//Append three sub items TREE1.appendItemNC("WHOLE NAME","MUELLER","Mueller");
TREE1.appendItemNC("WHOLE NAME","SCHMIDT","Schmidt");
TREE1.appendItemNC("WHOLE NAME","KAUFMANN",makeDynString("Kaufmann","Jan","Nebenstr. 100"));
//Set the texts in the "FIRST NAME" column TREE1.setText("MUELLER", 1, "Maria");
TREE1.setText("SCHMIDT", 1, "Anna");
//Set the texts in the "ADDRESS" column TREE1.setText("MUELLER",2, "Hauptstr. 1");
TREE1.setText("SCHMIDT",2, "Wienerstr. 10");
//Append three subitems below the "MUELLER" item TREE1.appendItemNC("MUELLER","CHILDREN_M0","CHILDREN");
TREE1.appendItemNC("MUELLER","CHILDREN_M1","");
TREE1.appendItemNC("MUELLER","CHILDREN_M2","");
//Set the texts in the "FIRST NAME" column at the CHILDREN items TREE1.setText("CHILDREN_M1",1,"Klaus");
TREE1.setText("CHILDREN_M2",1,"Anika");
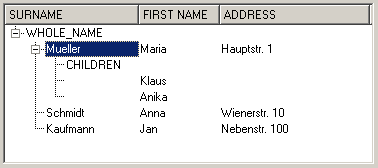
}The tree widget looks in an opened panel as follows:

Assignment
Tree widget



