"newPanelEasingCurve", "oldPanelEasingCurve"
"newPanelEasingCurve", "oldPanelEasingCurve"
The attributes "newPanelEasingCurve" and "oldPanelEasingCurve" specify the type of the animation curve (Ease of curve).
Synopsis
shape.newPanelEasingCurve(string);
shape.oldPanelEasingCurve(string);
Parameters
| Parameter | Description |
|---|---|
| string |
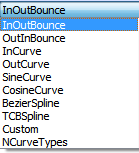
This parameter specifies the type of the animation curve (Ease of curve). See http://doc.qt.io/qt-5/qeasingcurve.html#Type-enum for detailed information on the different options.
|
Description
The attributes "newPanelEasingCurve" and "oldPanelEasingCurve" specify the type of animation curve (Ease of curve). Note that to create an animation, the attributes "newPanelAnimDuration", "oldPanelAnimDuration" must be set.
![]() Example
Example
The example opens two panels in an embedded module. The panel contains graphics objects which are animated. For the embedded module, the attribute "newPanelEasingCurve" as well as other attributes that are required for an animation, are set. Set the variable i to 0 in the scope lib of the panel.
global int i = 0;
Use the following code for the embedded module:
main()
{
EMBEDDED_MODULE1.ModuleName = "Module1";
EMBEDDED_MODULE1.newPanelAnimDuration(3000);
//The attributes "newPanelAnimDuration" and "oldPanelAnimDuration" specify how long (msecs) an animation will last
EMBEDDED_MODULE1.newPanelAnimateOpacity(TRUE);
/The attributes "newPanelAnimateOpacity" and "oldPanelAnimateOpacity" specify whether the opacity of an embedded module should be animated
EMBEDDED_MODULE1.newPanelAnimateSize(TRUE);
//The attributes "newPanelAnimateSize" and "oldPanelAnimateSize" specify whether the size of an embedded module should be animated
EMBEDDED_MODULE1.newPanelAnimType("Top");
//The attributes "newPanelAnimType and "oldPanelAnimType" specify via positions (from/to) how the image moves
EMBEDDED_MODULE1.newPanelEasingCurve("OutBack");
//The attributes "newPanelEasingCurve" and "oldPanelEasingCurve" specify the type of the animation curve (Ease of curve)
EMBEDDED_MODULE1.oldPanelAnimDuration(2000);
EMBEDDED_MODULE1.oldPanelAnimateOpacity(FALSE);
EMBEDDED_MODULE1.oldPanelAnimateSize(TRUE);
EMBEDDED_MODULE1.oldPanelAnimType("BottonRight");
EMBEDDED_MODULE1.oldPanelEasingCurve("Linear");
}Note that in order to animate objects, both attributes " new * " and " old *" must be used, (animation, e.g., from "Top" (Attribute: newPanelAnimType) to "BottonRight" (Attribute: newPanelAnimType).
Create a panel with two buttons. The buttons are used to open two panels, which contain graphic objects. Save the panel. In this example the panels that are opened were saved as Graphicspanel_child.pnl and Graphicspanel2_child.pnl.
Add the following code to the buttons:
main()
{
i=!i;
RootPanelOnModule("Graphicspanel_child.pnl","Child"+i,"Module1","");
/* Opens the panel Graphicspanel_child.pnl in the module "Module1".
Dollar parameters are not passed.
The code i=!i; is used to check that a panel is loaded.*/
}When you click the buttons, the child panels are opened animated.
Assignment
Embedded module