Maps Widget Example - Web Map Service
Dieses Kapitel demonstriert wie ein Web Map Service als Quelle für das Maps Widget eingesetzt werden kann.
How-to
Folgende Schritte müssen durchgeführt werden um Daten aus einem WMS zu integrieren. Als Beispiel dient die Orthografie Karte des Burgenlands, welche durch GeoDaten Burgenland bereitgestellt wird. Hierfür wird eine neue mapThemeId mit dem Namen "orthography_burgenland" erstellt:
- Kopieren Sie die WMS Beispiel Daten und Ordner der Installation (data/marble/maps/earh/wmsexample/) in Ihr Projekt in das Verzeichnis "data/maps/maps/earth/orthography_burgenland/.
- Benennen Sie die .dgml Datei so um, dass sie der mapThemeId "orthography_burgenland" entspricht: "orthography_burgenland.dgml"
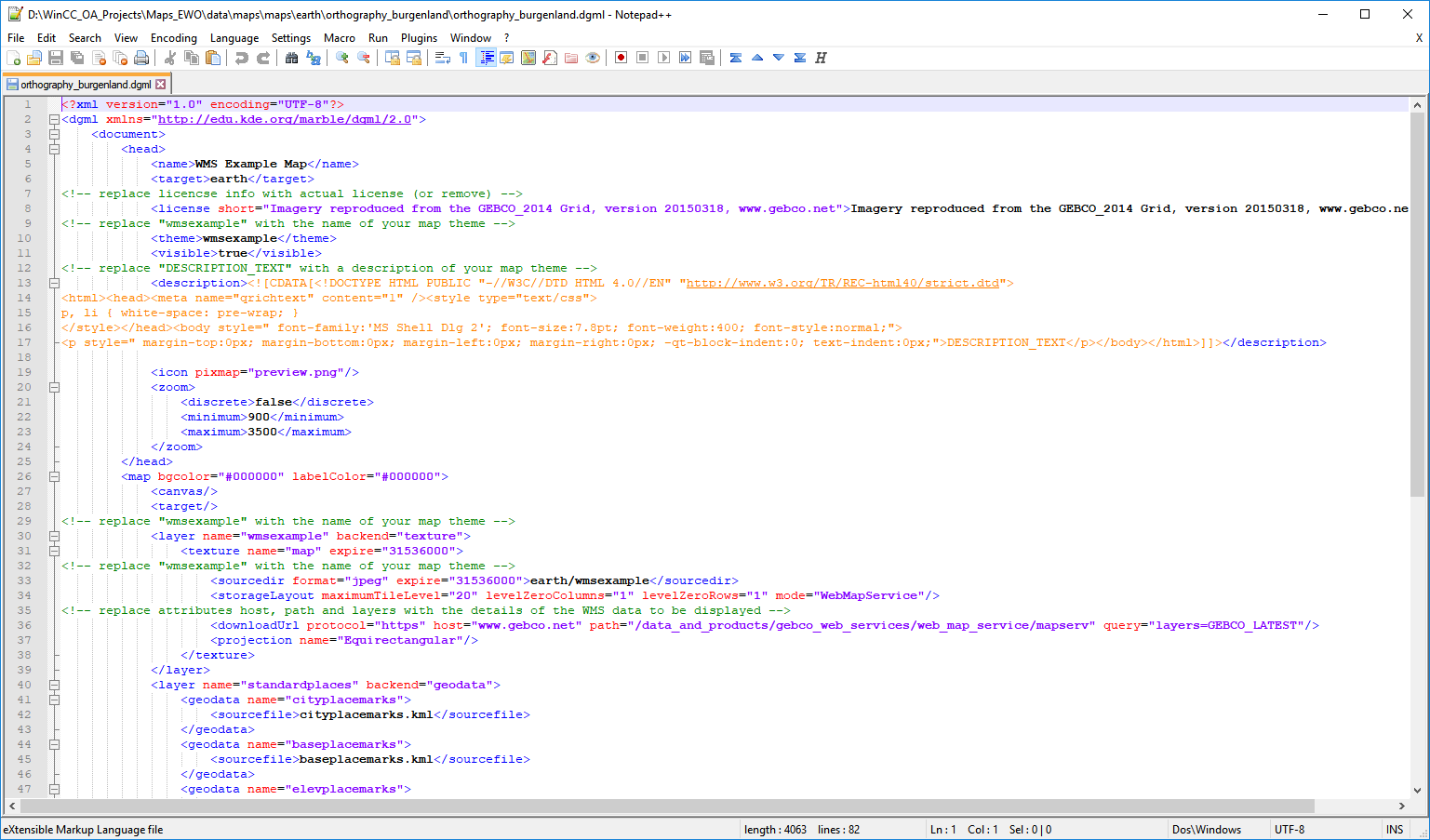
- Öffnen Sie die orthography_burgenland.dgml Datei mit einem Texteditor Ihrer Wahl.
Abbildung 1. "orthography_burgenland.dgml" unbearbeitet 
- Öffnen Sie die Capability Response des WMS hier.
- Basierend auf den Informationen welche durch das WMS zur Verfügung gestellt werden muss nun die .dgml Datei angepasst werden um den erforderlichen Einstellungen zu entsprechen.
- Ändern Sie zuerst die Theme Referenzen innerhalb der orthography_burgenland.dgml Datei um dem Namen des mapThemes "orthography_burgenland" zu entsprechen. Halten Sie sich hierfür an die Kommentare welche innerhalb der Datei hinterlegt sind oder suchen und ersetzen Sie einfach den Text "wmsexample" durch "orthography_burgenland".
Aktualisieren Sie die Download URL um den Serverinformationen zu entsprechen welche durch das WMS in Schritt 4 vorgegeben wurden. Die erforderliche URL kann innerhalb des <OnlineResource> Tags gefunden werden:
<OnlineResource xmlns:xlink="http://www.w3.org/1999/xlink" xlink:type="simple" xlink:scope="external" href="https://gis.bgld.gv.at/gisbgld/services/Public/Orthofoto/MapServer/WmsServer?"/>Diese Information muss nun innerhalb des <downloadUrl> Tags in der .dgml Datei ersetzt werden:
<downloadUrl protocol="https" host="gis.bgld.gv.at" path="/gisbgld/services/Public/Orthofoto/MapServer/WmsServer" query="layers=1"/>Der Abfrage Parameter ("query") beinhaltet das "layers" Element welches definiert welche Ebenen der verfügbaren Daten geladen und angezeigt werden sollen. Abhängig von den WMS Einstellungen ist eine Layer ID oder ein Name erforderlich. Diese Informatiion finden Sie innerhalb der WMS Definitions Datei:
... <Layer queryable="1"> <Name>1</Name> ...Um mehrere Ebenen innerhalb des Widgets anzuzeigen können diese innerhalb des "query" Elements angegeben werden:
<downloadUrl ... query="layers=0,1,2">- Legen Sie eine neues Panel mit einem Maps Widget in Ihrem Projekt an oder öffnen Sie ein bereits bestehendes Panel.
- Laden Sie das Map Theme mittels der Widget Eigenschaft mapThemeId durch die
Angabe des Pfades zu Ihrer .dgml Datei:
earth/orthography_burgenland/orthography_burgenland.dgml - Setzen Sie die workOffline Eigenschaft auf "false" um dem Widget Zugriff auf das Internet zu ermöglichen.
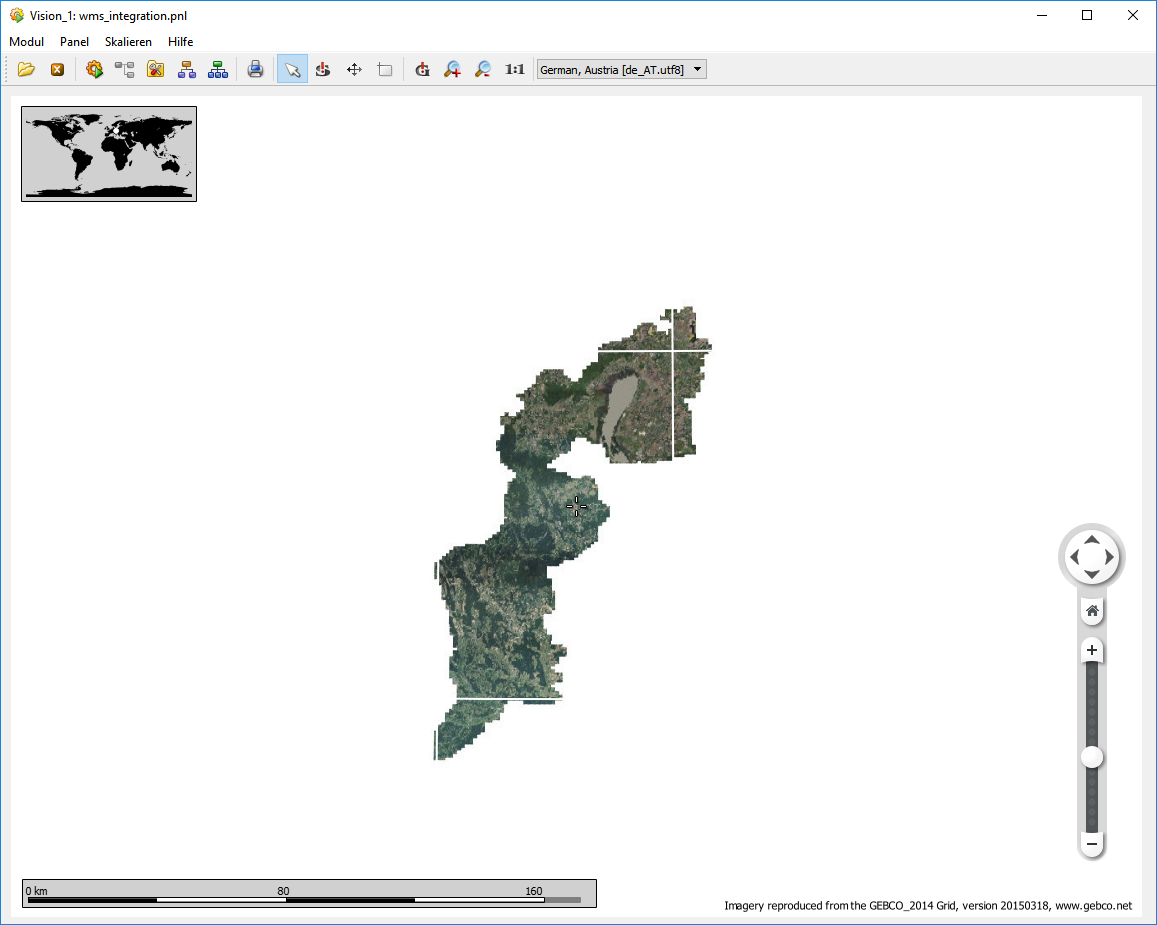
Öffnen Sie das Panel und das Widget beginnt mit dem Download der erforderlichen Tiles für die Anzeige der Karte der aktuellen Höhe und sichtbaren Fläche, siehe Beispielbild unterhalb
Bitte beachten Sie, dass das Widget die Tile Daten herunterlädt die durch das WMS zur Verfügung gestellt werden. Wenn diese Daten noch nicht verfügbar sind stellt das Maps Widget die verfügbaren Daten aus dem Tile Cache dar, wodurch es zu scheinbar fehlerhaften Anzeigen kommen kann bis die korrekten Tiles innerhalb des Caches hinterlegt wurden.