Arbeiten mit den WinCC OA Standard-HTML Seiten
Die folgenden Seiten sollen zeigen, wie Sie die Standardseiten modifizieren und bearbeiten können.
Ändern der Basiskonfiguration
Die Basiseinstellungen des HTTP-Servers
werden im HTTP-Config-Datei unter
<proj_path>/config/config.http festgelegt.
 So ändern Sie die Hintergrundfarbe
So ändern Sie die Hintergrundfarbe
Um nur die Hintergrundfarbe der Standardeinstiegsansicht zu ändern, modifizieren Sie die Basiskonfiguration:
Öffnen Sie die Datei config.http im Projektverzeichnis <proj_path>/config
Ändern Sie beispielsweise die Hintergrundfarbe der Standardeinstiegsansicht
Setzen Sie etwa die Hintergrundfarbe auf hellgrau. Dazu ändern Sie
httpBackColorLight = "cccccc"
Neben der HTML Hex. Farbcodierung in RGB, können sie bei der Angabe von Farben auch WinCC OA Farbnamen (z.B. _invalid, "grey" oder [80,60,20]) angeben, bzw. auch Aliasnamen von Farben oder{222,188,155} für ein hellbraun.
Starten Sie den HTTP Server neu.
Aktualisieren Sie die Auswahl im Browser (Achtung, manche Browser sind so eingestellt, dass ein echtes Reload erst nach einem Browser Neustart erfolgt.
 Ergebnis
Ergebnis
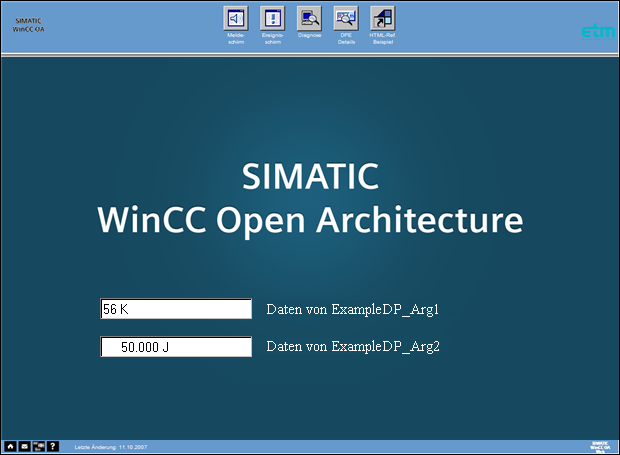
Ihre Standardeinstiegsansicht hat nun einen hellgrauen Hintergrund.
 So
ändern Sie die Logos
So
ändern Sie die Logos
Falls Sie ein anderes Logo verwenden möchten, können diese entsprechenden Grafiken durch Ihre eigenen ersetzt werden:
Kopieren Sie Ihr Wunschbild oder Logo ins Verzeichnis <proj_path>/pictures/http
Nennen Sie das Bild "httpHeaderLogoRight.gif" um das Logo rechts oben durch Ihr Bild zu ersetzen.
Starten den HTTP-Server neu.
 Ergebnis
Ergebnis
Das Logo rechts oben im Header der Standardseiten enthält nun ihr Wunschlogo!
Verfahren Sie sinngemäß auch mit den anderen Logos, die Sie zu ersetzen wünschen. Eine Auflistung der möglichen Namen finden Sie im Abschnitt über die config.http (HTTP Basiskonfiguration)
Ändern der Einstiegsansicht
Um eine andere Einstiegsansicht anzuzeigen, gehen Sie wie folgt vor:
 So
verändern Sie die Einstiegsansicht
So
verändern Sie die Einstiegsansicht
Sie haben eine Html-Seite mit einem Editor erstellt (z.B. Test.html).
Kopieren Sie diese Seite ins Verzeichnis <proj_path>/data/http/de
Nennen Sie ihre Seite "main.htmlRef"
Rufen Sie die Einstiegsseite in Ihrem Browser erneut auf.
 Ergebnis
Ergebnis
Ihre Wunschseite bildet nun den Hauptframe der Einstiegsansicht!
Selbstverständlich können Sie auch die anderen Teile der Einstiegsansicht modifizieren. Sie müssen den jeweiligen Frame jeweils unter einem eigenen Namen anzeigen z.B. als "button.htmlRef" abspeichern.
 Werte in der eigenen Einstiegsansicht anzeigen
lassen
Werte in der eigenen Einstiegsansicht anzeigen
lassen
Öffnen Sie Ihre Datei main.htmlRef
Fügen Sie in Ihre Ansicht an passender Stelle, z.B. bei einem Texteingabefeld, Folgendes ein:
<input type=text value =
"<%?"ExampleDP_Arg1.:_online.._value"%>">
Wenn man den Wert mit Einheit und Format möchte, wählt man:
<input type=text value = "<%?"ExampleDP_Arg1."%>">
Bei jedem neuen Aufruf der Seite wird der aktuelle Online-Wert Ihres gewünschten Datenpunktes angezeigt (siehe auch Beispiel für Hauptbild).

Meldeschirm, Ereignisschirm
 So laden Sie Ihre Daten
So laden Sie Ihre Daten
Sie müssen dazu Datenpunkte mit Meldebehandlungen parametriert haben. Details dazu erfahren Sie im Kapitel Meldebehandlung. Im Folgenden wurde auf die Datenpunkte ExampleDP_Trend1 und ExampleDP_Arg1 Meldebehandlungen parametriert und Werte verschickt, die eine Meldung auslösen.
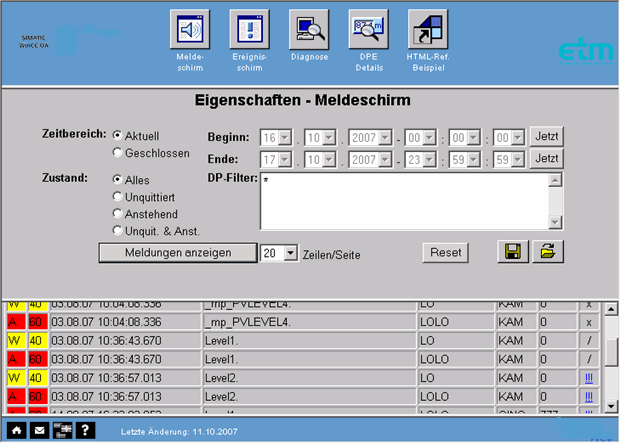
Klicken Sie auf die Schaltfläche Meldeschirm
Wählen Sie einen Zeitraum für den Alarme vorliegen.
Geben Sie den Namen Ihres Datenpunktes bzw. einen Filter beispielsweise Example* an. (* für alle Meldungen)
Wählen Sie den gewünschten Meldezustand (Anstehend, Alles, ...)
Klicken Sie auf die Schaltfläche Meldungen anzeigen

Klicken Sie auf die Spalte Qt (im Alarmschirm), um die Meldungen zu quittieren.
Es wird ein Bestätigungsfenster zur aktuellen Quittierung angezeigt.

Klicken Sie Schließen
Detailinformation
 So fragen Sie
Informationen zu Datenpunkten ab
So fragen Sie
Informationen zu Datenpunkten ab
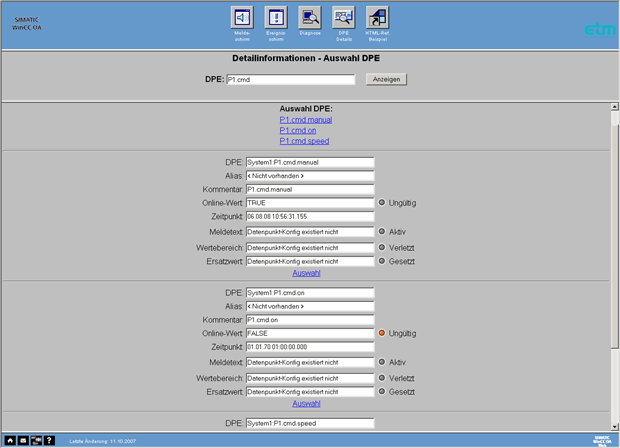
Geben Sie einen vorhandenen Datenpunkt oder ein Datenpunktelement an oder z.B. Datenpunkte mit Wildcards wie Example*
Klicken Sie Anzeigen

 Ergebnis
Ergebnis
Es wird die Liste der zugehörigen Datenpunktelemente mit einer Vielzahl von Detailinformationen angezeigt.



