Reference - Focus Policy - Functions
This chapter describes how to implement the focus handling for a reference. A transparent object changes the color when the reference gets the focus.
- In the reference, change the color of the object by adding a script to the Clicked, KeyBoardFocusIn and KeyBoardFocusOut events. In this example a rectangle that
contains an ellipse, a text field and a button is used. Add the scripts to the rectangle.
Clicked:
main(mapping event) { if ( ELLIPSE1.backCol == "red" ) ELLIPSE1.backCol = "green"; else ELLIPSE1.backCol = "red"; }KeyBoardFocusIn:
main() { this.foreCol = "blue"; ELLIPSE1.foreCol = "blue"; }KeyBoardFocusOut:
main() { this.foreCol = ""; } - Set the Focus Policy of the rectangle in the attribute editor to StrongFocus and save the reference.
- Add the reference to a panel. Use the tab key to move from one object to another.
- The color is changed when the rectangle gets the focus.
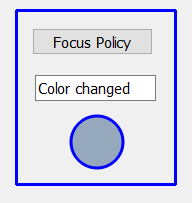
Figure 1. Focus Policy