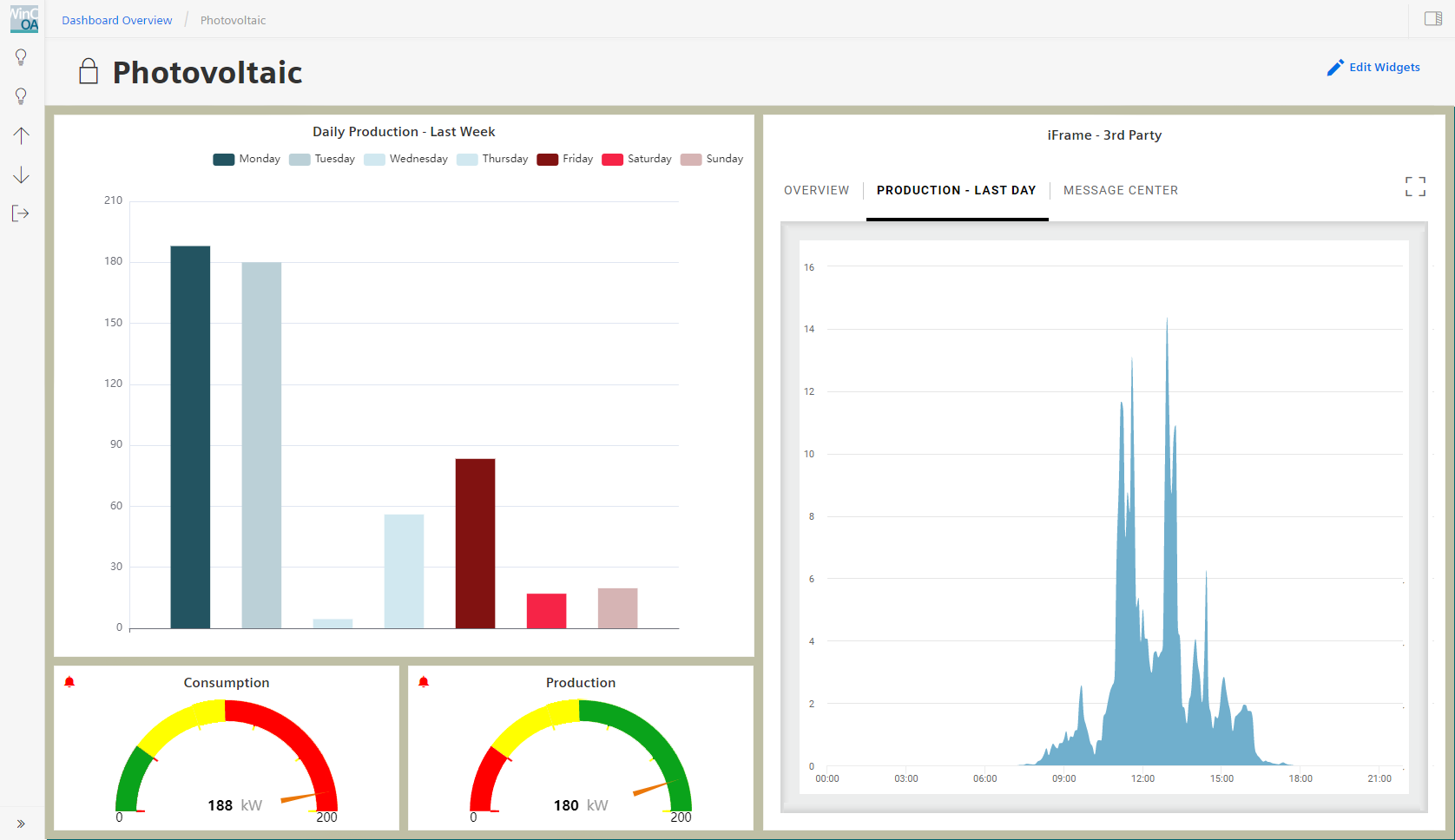
iframe Widget
Das iframe-Widget kann eine URL verwenden, die entweder aus einem verbundenen Datenpunkt oder aus den vom Benutzer angegebenen Widget-Einstellungen stammt. Damit kann das iframe-Widget als verschachtelte Website innerhalb des Dashboards verwendet werden. Das iframe-Widget erhöht die Sicherheit für die umgebende Website, für den Fall, dass eine externe Seite negativ verändert oder gehackt wurde.

Einstellungen
Wenn beides (Datenpunkt und Einstellungen) gesetzt sind, wird die URL des Datenpunkts verwendet.
Wenn der Datenpunkt gesetzt ist, aber einen leeren String zurückgibt oder wenn die, für den Datenpunkt angegebene, URL nicht erreicht werden kann, wird die URL der Einstellungen als Fallback verwendet.
| Parameter | Wert | Beschreibung |
|---|---|---|
| allowfullscreen | true / false | Setzen Sie diesen Wert auf true, wenn Sie
möchten, dass das Widget den Vollbildmodus verwendet.
Setzen Sie die Option auf true, wenn Sie zulassen möchten, dass die Website den Vollbildmodus innerhalb des Widgets verwendet. Wenn Sie dies aktivieren, wird das Widget nicht im Vollbildmodus ausgeführt, aber eine solche Option für die Website bereitgestellt. Wenn Sie beispielsweise ein YouTube-Video einbinden und im Vollbildmodus ausführen möchten, zeigt die Verwendung von true das Video im Vollbildmodus, um es zu maximieren. Mit false wird das Video in dem Bereich maximiert, der für das Widget vorgesehen ist. |
| referrerpolicy | Gibt an, welche Referenzinformationen beim Abrufen des iframe gesendet werden sollen. Weitere Informationen zu den Optionen finden Sie in der Mozilla-Dokumentation https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe#attr-referrerpolicy. | |
| sandbox |
|
Im Sandbox-Modus können Sie mit erweiterten Optionen die Einschränkungen für den im Iframe-Widget eingebetteten Inhalt steuern. Aktivieren Sie die sandbox-Checkbox, um den Sandbox-Modus zu aktivieren. Wenn die Sandbox auf false gesetzt ist, verliert der iframe das Sandbox-Attribut. Weitere Informationen zu den Sandbox-optionen finden Sie in der Mozilla-Dokumentation https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe#attr-sandbox. |
| src | URL | Gibt die Fallback-Adresse des Dokuments an, das in den
<iframe> eingebettet werden soll.
Anmerkung:
Die URL des Datenpunkts hat immer Vorrang vor den
Einstellungen, wenn dieser erreichbar ist. |