Splitter
Das Splitter Objekt erlaubt Anwendungen zu bauen in denen mehrere Bereiche flexibel nebeneinander dargestellt und auch fließend ein- bzw. ausgeblendet werden können.
![]() So erstellen Sie einen
Splitter
So erstellen Sie einen
Splitter
- Klicken Sie auf die Splitter Schaltfläche
 .
. - Klicken Sie mit der linken Maustaste in die Panelarbeitsfläche markieren den Beginn.
- Ziehen Sie den Rahmen auf die gewünschte Größe und lassen Sie die Taste los.
- Eine Rechteckfläche wurde entsprechend Ihrer Auswahl eingefügt.
- Nun können für den Splitter mittels der Funktion "addModule" ein oder mehrere Module hinzugefügt
werden, z.B.
for( int i = 0; i < 3;i++) { this.addModule("myModule_" + i); RootPanelOnModule("about.pnl", "about", "myModule_" + i, ""); } - Die einzelnen Bereiche des Splitters können nun frei mittels Maus größer und kleiner gezogen werden um so je nach momentaner Aufgabe des Benutzers mehr oder weniger Informationen des jeweiligen Moduls zu sehen.
- Einzelne Bereiche können auch durch Reduktion der Größe eines Bereichs vollständig ausgeblendet werden.
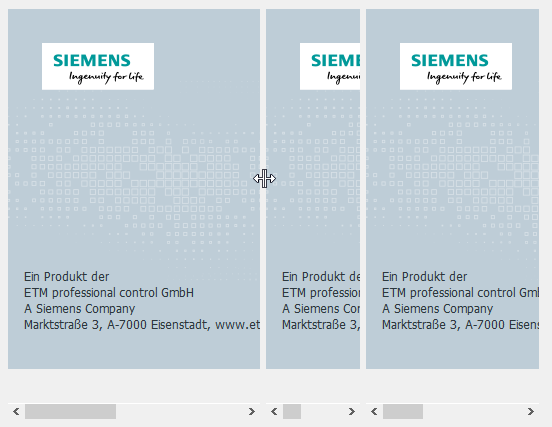
Abbildung: Splitter mit 3 Bereichen

Eine Übersicht aller Funktionen des Splitter Objektes finden Sie unter Splitter Funktionen.
Events
Das Splitter Obeckt besitzt das spezielle Ereignis:
splitterMoved(int pos, int idx)
Dieses Ereignis wird ausgelöst, wenn der Splitter-Griff mit dem speziellen index "idx" auf die Position "pos" verschoben wird.
Der Griff befindet sich links( oder über) dem Abschnitt innerhalb des Splitter-Layouts an der gegebenen Index-Position. Der Griff an der Position 0 ist immer versteckt, womit der Index "idx" mit 1 beginnt.